BLOG
ブログ
design
Webアクセシビリティでより多くの人に情報を!
こんにちは、ティウェブ佐藤です。
「Webアクセシビリティ」という言葉を耳にしたことありますか?
一般にはあまり馴染みのない言葉かもしれませんが、 Webサイトを制作・運用するうえでは気を付けなければならない大切なことです。
今回はそんなWebアクセシビリティについてお話します。
目次
Webアクセシビリティとは?
人によって定義はさまざまですが、ひとことで言うなら「 利用者の状況・環境に関係なく、Webサイトを使いやすくすること」です。
英語で「Accessibility」と書き、直訳で「近づきやすさ」「利用しやすさ」という意味があります。
Webアクセシビリティは「高齢な方や身体的条件がある方への対応」と認識されがちですが、それはWebアクセシビリティの一部です。
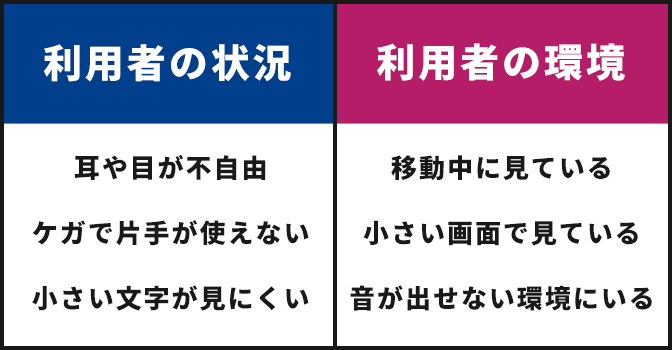
実際は、高齢な方や身体的条件がある方といった「利用者の状況」に関わらず、すべての人を対象に、どのような「利用環境」であっても情報にアクセスしやすくすることが「Webアクセシビリティ」です。
さまざまな状況や環境があり、それによってWebサイトが使いにくい可能性があります。階段の横にスロープを設置するように、Webサイトにもスロープを設置するような工夫が必要になってきます。

Webアクセシビリティにこだわるメリット
- 幅広い場面や状況、環境に対応させるため利用者が増える
- 快適に利用できる工夫がされているため満足度が上がる
- 社会的な責任を果たし配慮ができる
対応させやすいWebアクセシビリティ7つの例
タイトルの付け方
ページのタイトルはそのページの内容を簡潔にしたものを設定する。
利用者が情報を探しやすく、求めている内容に素早く辿りつけるようになります。
<title>ブログ | 株式会社ティウェブ</title>
リンク
色を変えたり、下線を引くなどリンクだとわかりやすいデザインにする。
インターネットにあまり詳しくない方でも、リンクだと認識できるデザインにしましょう。
また、クリックしたときにページが移動することがわかるようにリンク先の内容を簡潔にしたものをリンク名に設定することも大切です。
リンク先の内容がわかりやすいリンク名だと、無駄なページの行き来を防ぐことができます。
画像のalt属性
画像が表示されなかった際の代替テキストを設定する。
画像のalt属性に代替テキストを入れることはSEO対策として行われることがありますが、代替テキストは情報を得るための大切な要素です。
最近ではTwitterやInstagramでも画像に代替テキストを設定できるようになっています。
代替テキストを設定することで、例えば読み上げ機能を使いWebサイトを利用している方にも、画像の情報が伝わります。
<img src="orange.jpg" alt="剥かれたみかん">
参考:日本ウェブアクセシビリティ普及ネットワーク「情報バリアフリーポータルサイト|ウェブアクセシビリティ事例集」
色のコントラスト
文字の背景と文字の色の差を付けて視認性を高める。
日本工業規格(JIS X 8341-3:2016)のAレベルに従えば、4.3:1以上の色のコントラストの差が必要です。
色覚異常の方の可読性を高めるための基準にもなります。

エラーメッセージ
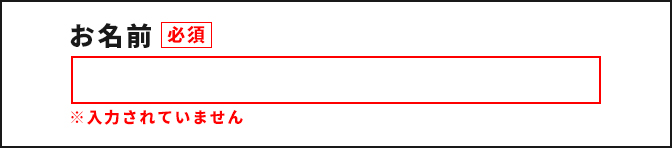
エラー箇所と修正が必要な箇所をメッセージで伝える。
フォームの入力後など、誤りがあったときに利用者がエラーが出ていると認識できるよう、色で入力欄を強調させ、視覚的にわかりやすくします。
またメッセージを出すことで 読み上げ機能を使いWebサイトを利用している方 にもエラー箇所を伝えることができます。

パンクズリスト
利用者がWebサイト内でどの位置にいるのかわかりやすくする。
パンクズリストとはWebページの階層を視覚的に表したリストのことです。

<ol> <li>トップページ ></li> <li>ブログ ></li> <li>Webアクセシビリティについて ></li> </ol>
パンクズリストを設けることで、視覚的にページの位置が把握しやすく、また読み上げ機能を使いWebサイトを利用している方も聴覚的に把握することができます。
スマホの文字やボタンのサイズ
文字の最小サイズを11ptにする。
Appleのヒューマンインターフェースガイドラインでは、 スマートフォンの最小文字サイズを11ptとすることを推奨しています。
ボタンの最小サイズを44pt×44ptにする。
文字のサイズと同様に、Appleのヒューマンインターフェースガイドラインでは、 スマートフォンのボタンサイズの最小を44pt×44ptで推奨しています。
文字が小さいことでの読みにくさを防いだり、ボタンのタップが正確にできます。
参考:Apple「ユーザインターフェイスのデザインのヒント」
Webアクセシビリティをもっと詳しく!
Webアクセシビリティに関するガイドラインとして「日本工業規格(JIS X 8341-3:2016)」があります。
Webアクセシビリティについて詳しく知りたい方は、ぜひガイドラインを読んでみてください。
上記ガイドライン中、Webアクセシビリティには61項目の達成基準が規定されており、以下の3つのレベルで分けられています。
日本工業規格(JIS X 8341-3:2016)3つのレベル
- レベルA・25項目
- レベルAA・13項目
- レベルAAA・23項目
また総務省の「みんなの公共サイト運用ガイドライン」では、公的機関のWebサイトは「レベルAA・13項目」、企業サイトでは「レベルA・25項目」または「レベルAA・13項目」の達成を推奨しています。
参考:総務省「みんなの公共サイト運用ガイドライン(2016年版)」
まとめ
すべてのページを最高水準のWebアクセシビリティに対応させることは難しいかもしれません。その場合、メインとなるページだけでも最低限の対応を施すなど、少しずつ行っていくのもありでしょう。
少しでもWebアクセシビリティに対応させることでWebサイトを利用される方も増えるかもしれません。
このブログがWebアクセシビリティへの意識を広げるきっかけになれば幸いです。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




