BLOG
ブログ
design
スマホサイトのバーガーメニューはクリックされているか?
みなさんこんにちは。
ティウェブサポートチームです。
・ハンバーガーメニューって?
ハンバーガーメニューってご存知ですか?
スマートフォンサイトの上部によくある、三本線のメニューボタンを、
ハンバーガーメニュー(以下、バーガーメニュー)と呼びます。
タップするとメニューが出てくるあれです。

「ああ、あれなら知ってるよ」という方も多いのではないでしょうか。
名前はあまり知られていなくても、存在と機能は広く認知されているようです。
・バーガーメニューの噂を検証
では、あのバーガーメニュー、どれくらい利用されているものなのか。
実はバーガーメニューは、あまりクリック(タップ)されないという
噂があるのです。
そこでティウェブでは噂の真偽を確かめるべく、弊社で管理を請け負っている
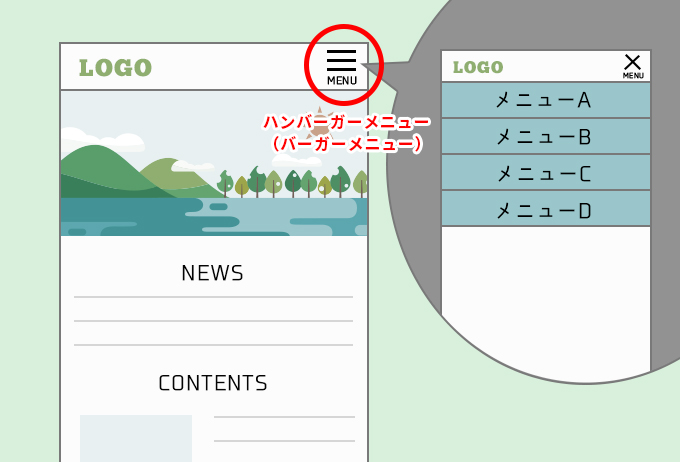
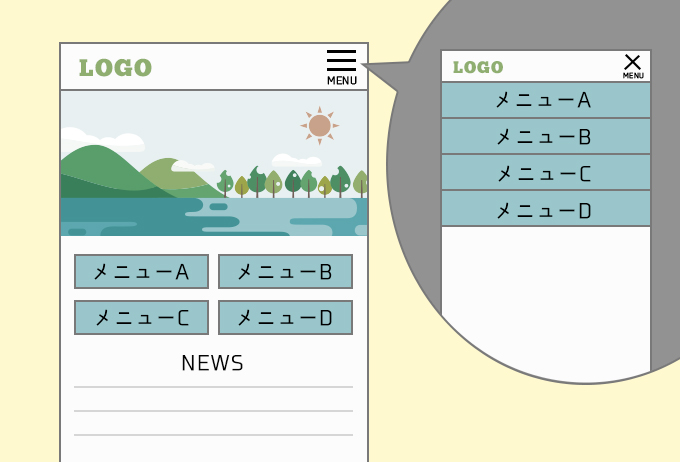
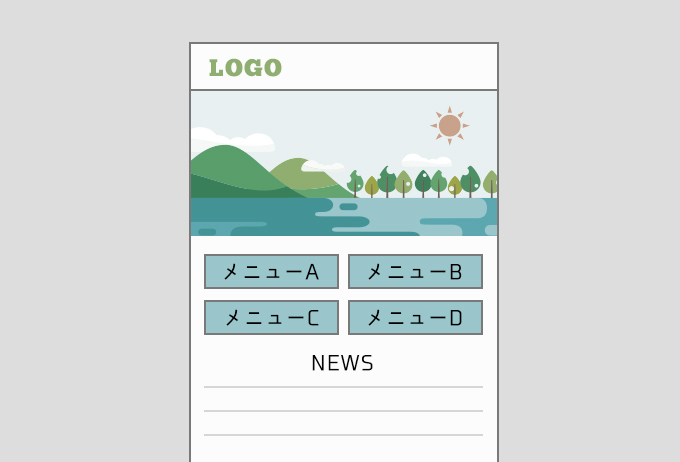
下記のようなレイアウトのスマートフォンサイトで検証してみることにしました。

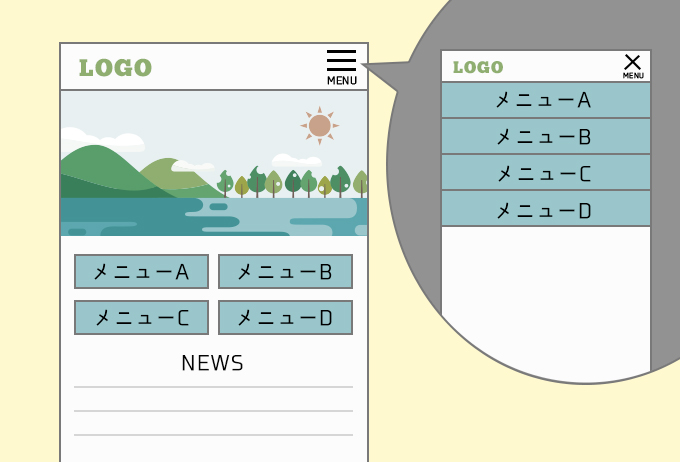
ヘッダー右上にバーガーメニュー、
メイン画像下にはバーガーメニュー内と同じ内容の
ナビゲーションボタンを配置しています。
つまりバーガーメニューと通常のナビゲーションボタンがある場合、
どちらが利用されるのか、Googleアナリティクスのトラッキングタグを使って
測定し、比較してみました。
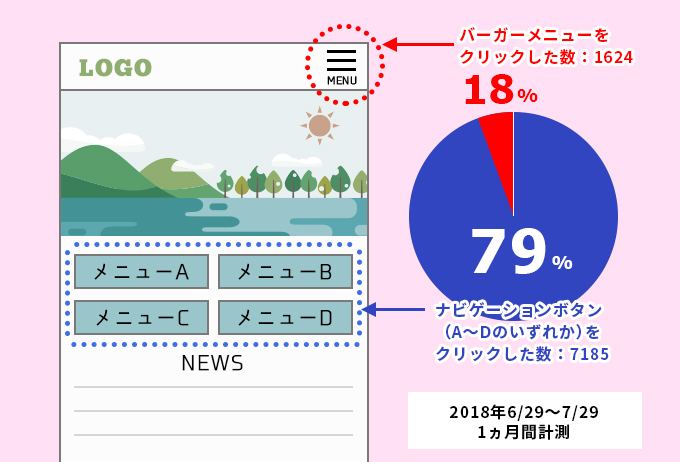
結果は……

バーガーメニューが押された割合:18%
ナビゲーションボタンが押された割合:79%
バーガーメニューの完敗でした。
目的のページに移動するためには、バーガーメニューだと2アクション、
通常のナビゲーションボタンだと1アクションで済むのですから、
当然と言えば当然かもしれません。それでも正直、ここまで差が出るとは
思っていませんでした。
バーガーボタンと通常のナビゲーションボタン、どちらも見えていれば
そりゃあ通常のナビゲーションボタンを使うよ、という結果です。
・バーガーメニューはいるの?いらないの?
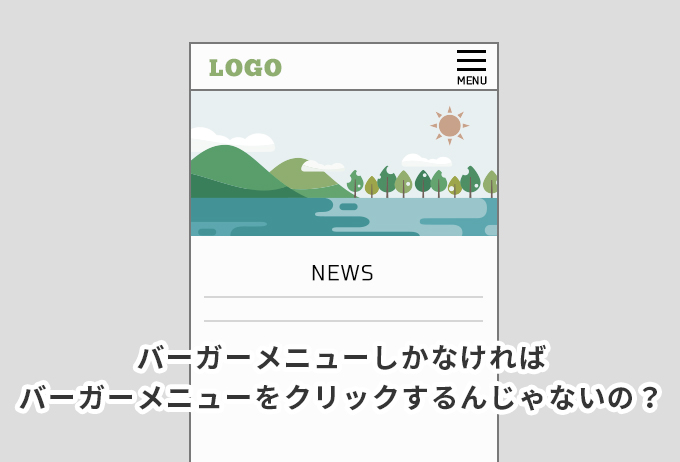
「両方あるからそうなるんでしょ、バーガーメニューしかなかったら、
使わざるを得ないんだから、みんな使うでしょ?」と言いたいですよね。

それはそうかもしれません。
でも、バーガーメニューの認知がいくら高いとは言え、まだまだ
あの三本線の中にメニューが隠れていると知らない人もいます。
バーガーメニューしかない場合、その人たちは肝心のコンテンツに
辿り着くことができません。
バーガーメニューを使ってもらうことが目的のサイトはありません。
あくまでも、見て欲しいコンテンツページへのスムーズな誘導が
目的なのです。
そうすると今度は「誰にでも分かりやすい通常のナビゲーションボタンだけで
いいじゃない。それで全員が分かるんでしょ?」と言いたいですよね。

でも、バーガーメニューというものが存在する以上、そこにはやはり、
それなりのメリットがあるものなんです。
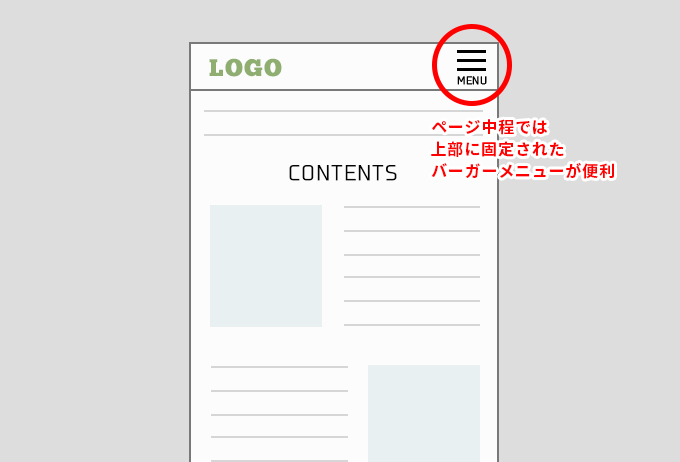
バーガーメニューは一般的に、ページをスクロールしても上部に固定で
残るように作られることが多いんです。つまり、ページの中ほど、
あるいはページの最下段あたりまで進んでしまった状態からでも、
バーガーメニューがあれば(そしてその機能を知っていれば)、
最上段に戻ることなくページを移動できるんです。

通常のナビゲーションボタンはそれなりのスペースを必要とするので、
常に表示させておくことができません。バーガーメニューの場合、
小さな四角で済むので、それが可能なんです。
・結局、じゃあどうすればいいの?
バーガーメニューと通常のナビゲーションボタンのどちらを使おうか、
ではなく、上手に併用する手もある、と考えてください。
バーガーメニューは、ある。
そして、通常のナビゲーションも、ある。

そうすれば、サイトにやってきた人はまず最初に
分かりやすい通常のナビゲーションボタンを見てサイトの全体像を把握し、
見たいコンテンツに1アクションで移動することができます。
また移動せずにそのページを読み進めていった場合、
途中からでもバーガーメニューを使って移動することができます。
もし仮にバーガーメニューの使い方を知らない方だったとしても、
その時は上に戻れば通常のナビゲーションボタンがあるわけです。
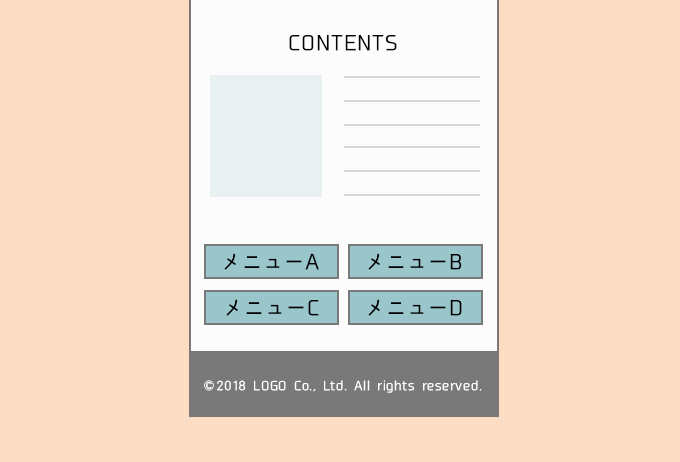
ページを最後まで見た人のために、最下段にも通常のナビゲーションボタンを
配置するというのもいいかもしれません。ボタンのようになっていなくても、
フッター部に各ページへのリンクがあるサイトも多いですね。

もちろんこの話は、どのサイトでもそうすればよくなるとは言えません。
メニューの数や全体のページ構成にも少なからず左右されます。
それでも、どちらかしか採用されていない方や、これからスマートフォンサイトの
制作やリニューアルを検討されている方は、一考の余地があると思います。
迷われた場合は、ぜひ一度ティウェブにご相談ください。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




