BLOG
ブログ
other
「色覚特性」ってなに?シミュレーション方法や配慮あるデザインについて
こんにちは、ティウェブ宮本です。
学生の頃ユニバーサルデザインについて学んだ際、色の見え方には遺伝的に個人差があることを知り驚きました。
これらは”色覚特性(色覚多様性)”といい、特性によって見えづらい色があったり全く見えない色もあります。

多くの方の見え方

P型色覚の方の見え方
見えにくい色の特性にはパターンがあり 、Webサイトを制作する上で、多くの方に情報を届けるためには、使用する色について配慮する必要があります。
そこで今回は、
IllustratorやPhotoshop、Googleのデベロッパーツールを使用して、見えにくい色を持つ色覚特性がある方の視界ではどのように見えるのか確認する方法と、配慮のあるデザインにするためにすべきことについて解説します。
目次
色覚特性(色覚多様性)とは
人の目は網膜にある錐体と呼ばれる、光を受ける視細胞 で色を判別しています。
錐体には3種類ありそれぞれ、
L錐体は赤色、M錐体は緑色、S錐体は青色を認識します。
そのいずれかの錐体の一部または全てが無い、あるいは感度にズレがあることで、特定の色を識別するのが困難な状態が発生します。 一般に「色弱」とも呼ばれる特性です。特に男性に多く、日本では男性のおよそ20人に1人、女性の500人に1人が該当すると言われています。
色覚特性はその特徴からいくつかの分類がありますが、 色の識別が困難なタイプとしてよく知られているのは以下の3つで、
- P型 (1型)・・・赤色が見えづらい、もしくは識別できない
- D型(2型)・・・緑色が見えづらい、もしくは識別できない
- T型(3型)・・・青色が見えづらい、もしくは識別できない
なかでもP型、D型が特に多く、どちらも赤と緑の区別が難しいようです。
見え方を確認する方法
●Illustrator や Photoshop を使用して確認する方法

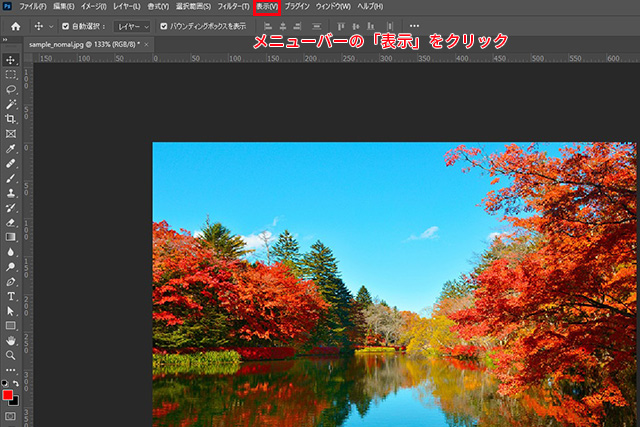
Photoshop の場合
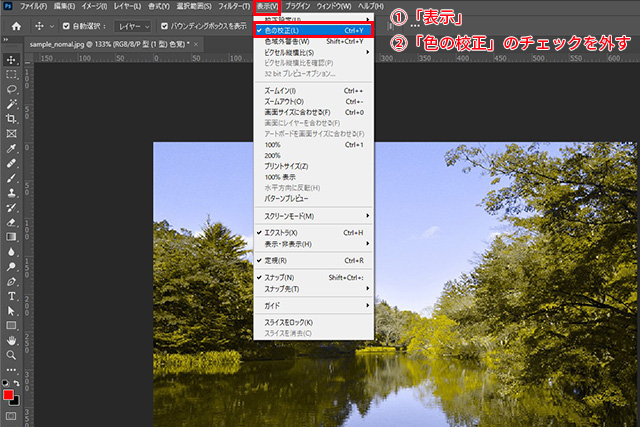
メニューバーの「表示」をクリック

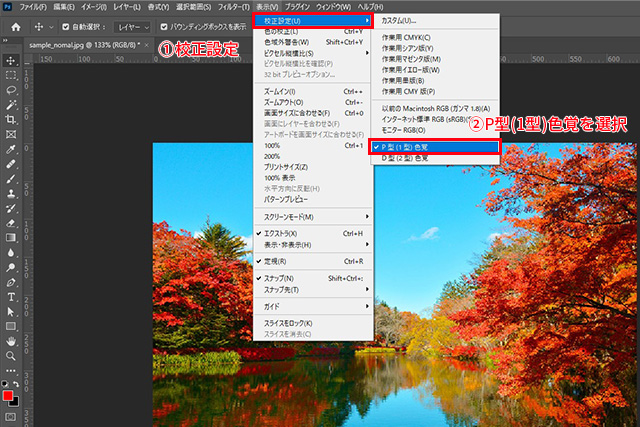
「校正設定」→「P型(1型)色覚」or「D型(2型)色覚」を選択します。

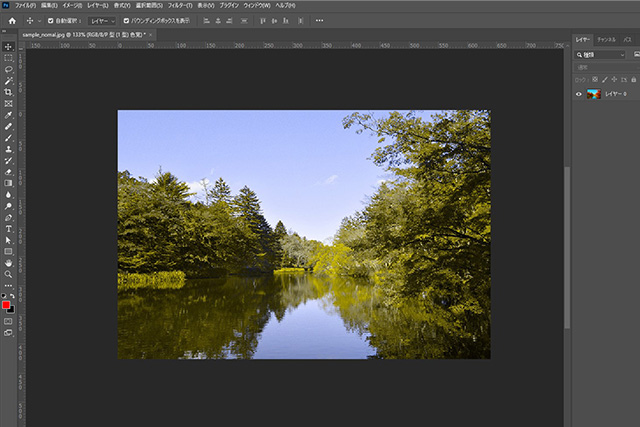
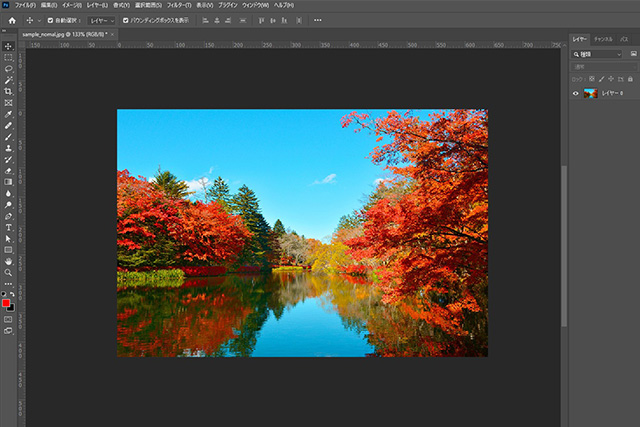
画面全体にレイヤーがかかったように色が変化しました。

元に戻すときは、
「表示」→「色の校正」のチェックを外します。

すると、元の見え方に戻ります。

Illustratorも同様の手順で確認できます。
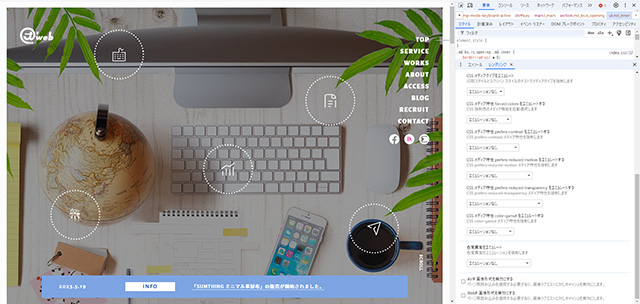
●Googleのデベロッパーツールを使用して確認する方法

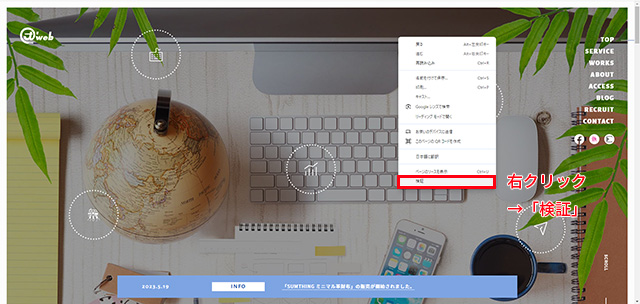
Google Chromeの確認したい画面で右クリック→検証を選択します

デベロッパーツールが画面に表示されます。
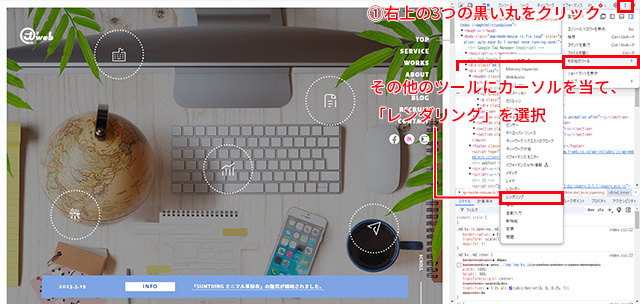
デベロッパーツールの右上にある「3つの黒い丸」をクリックし、
「その他のツール」にカーソルを当てます。
さらに項目が表示されるので「レンダリング」を選択します。

デベロッパーツールにレンダリングというツールが追加されます。
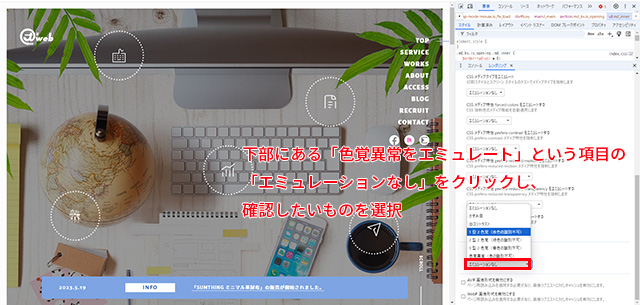
スクロールすると下部に「色覚異常をエミュレート」という項目が見つかるので、
「エミュレーションなし」をクリックし、確認したいものを選択します。
・かすみ目
・低コントラスト
・1型2色覚
・2型2色覚
・3型2色覚
・色覚異常(色の識別不可

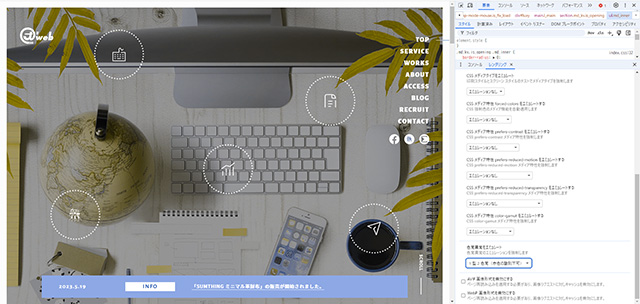
画面全体にレイヤーがかかったように色が変化しました。

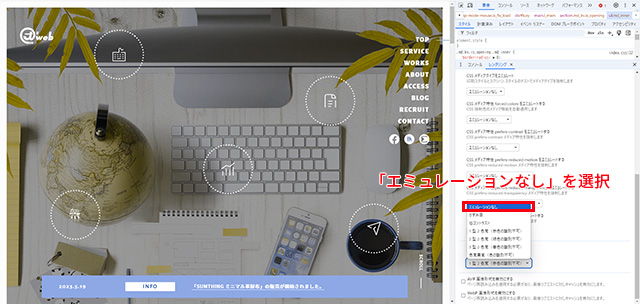
元に戻すときは、
「エミュレーションなし」を選択します。

すると、元の見え方に戻ります。

配慮のあるデザインにするために
見え方が確認できたところで、ここからは配慮あるデザインにするために気を付けると良いことをお伝えしていきます。
①色の組み合わせに気を付ける
多くは寒色同士、暖色同士の区別がしづらくなります。暖色・寒色同士の隣り合う色はもちろん、一見区別しやすそうな「赤と緑」や「青と紫」の組み合わせも区別しづらいようです。
その場合は暖色と寒色の組み合わせに変更したり、明度に差をつけることで工夫しましょう。
②色だけに頼らない
しかし部分的に色を変更してしまうとデザインの雰囲気を合わせるのが難しくなりますよね。
そこで、色だけに頼るのではなく、色以外の要素を加えたり変形させることで区別しやすくすることができます。
グラフのデザインを例にすると、
・線の種類を変えたり、値の印を別の形にすることで区別する
・色ベタではなく模様をつける(塗りのパターンを変える)
などがあげられます。
色自体を変更するわけではないのでデザイン全体の雰囲気を保ちつつ要素の区別ができます。
まとめ
「色覚特性」にはタイプがあり、見えづらい色が存在する。
IllustratorやPhotoshop、Googleのデベロッパーツールでシミュレーションが可能。
区別が可能な色を使用したり、線や塗りのパターンを変更することで、配慮あるデザインを目指す。
今回、色覚特性を調べている途中でちょうど、アニメ『薬屋のひとりごと』のなかで色覚特性に関するエピソードがでてきたり、ゲーム『 ウマ娘 プリティーダービー 』で色覚特性に配慮したアップデートが行われたという話題を目にしたりしました。
そのことからも、色覚特性に関係するできごとは身近にあふれていて、同時に、見落とされがちであることが分かります。
皆さんも今回ご紹介したようなツールをうまく活用し、より多くの人に情報を伝えられるデザインを心がけていきましょう。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




