BLOG
ブログ
design
ポイントはたったひとつ!コーディングしやすいデザインデータをつくる方法【Photoshop】
こんにちは、ティウェブインターンの宮崎です。
今回は、コーディングしやすいデザインデータをつくる方法をご紹介します。
デザインデータ制作そしてコーディング作業をするうえで、デザイナーとフロントエンド、それぞれにいろんな想いがあるのではないでしょうか。
両者できるだけ、ゆとりをもってスムーズに意思疎通を行いたいですよね。
今回はそんなお悩みを解決するために気をつけたい、たったひとつのポイントについて、分かりやすくご紹介いたします。
目次
- Photoshopの文字設定とCSSの関係
- Photoshopでかんたんに意識できる1つのこと
- 1.テキストをととのえる
- 1-1. フォントの大きさ
- 1-2. 行送り
- 1-3. トラッキング
- 1-4. カーニング
- 1-5. インデント
- 1-6. 段落前後のアキ
- 1-7. 禁則処理
- おわりに
Photoshopの文字設定とCSSの関係
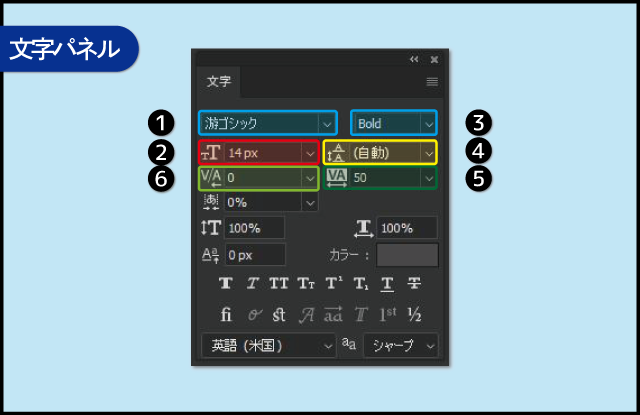
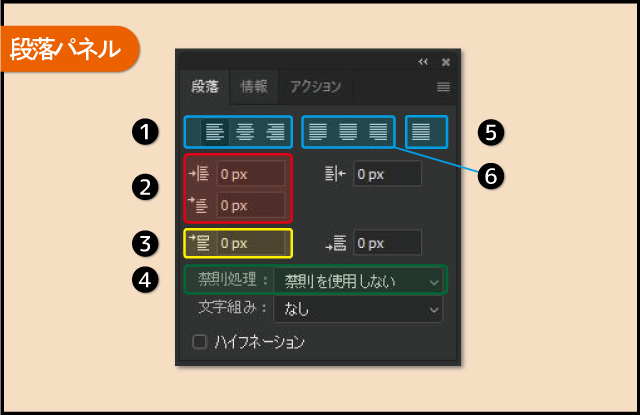
まずはPhotoshopの文字パネルと段落パネルをご覧ください。
今回、このなかから7つの項目(青色以外の箇所)についてご紹介いたします。

- ①フォントの種類・・・font-family
- ②フォントの大きさ・・・font-size
- ③フォントの太さ・・・font-weight
- ④行送り・・・line-height
- ⑤トラッキング・・・letter-spacing
- ⑥カーニング・・・ font-feature-settings: “palt”;

- ①テキスト揃え・・・text-align: left; / text-align: center; / text-align: right;
- ②インデント・・・text-indent
- ③段落前後のアキ・・・margin
- ④両端揃え・・・text-align-last: justify; / text-justify: inter-ideograph;
- ⑤均等配置・・・text-align: justify; / text-justify: inter-ideograph;
- ⑥禁則処理・・・line-break: normal; / line-break: strict;
Photoshopでかんたんに意識できる1つのこと
1. テキストをととのえる
「あれ?これだけ?」と、お思いのそこの貴方。
そうです。「これだけ」です。
その「これだけ」のことを見落としてギスギスした空気になったりするのは、どうにか避けたいですよね。
今回は、デザイナーとフロントエンドの意思疎通を円滑にして、より読みやすく美しいテキストに仕上げるために注意したい7つの項目をご紹介します。
ぜひチェックして、実践してみてください。
※テキストを選択していないと、Photoshopの初期設定が表示されるだけなのでお気をつけくださいね。
1-1. フォントの大きさ(CSS:font-size)
CSS上でfont-sizeの指定する場合「px指定」「em指定」などの指定方法があります。
「px指定」・・・文字通りピクセル単位の指定。環境によって変化しない絶対単位
「em指定」・・・文字の高さを基準にした単位で1emは1文字分。bodyなどでfont-sizeの指定がない場合、1em=16pxが基準
「rem指定」・・・「root em」の略。「em」が親要素を基準とするのに対して、root要素という最上位の要素に対して相対的に指定する単位。
ぜひこちらの記事も合わせてご覧ください。▶「フォントサイズの指定に「rem」を試してみた」
「vw指定」・・・ビューポートの横幅の1/100が基準となっている単位で、画面のリサイズに応じて継続的に変化する指定方法。
「px指定」ではブラウザのズーム機能が使えないなど、ユーザビリティ(使いやすさ)の観点から「em」「%」で指定するのが一般的になります。
Photoshop上で「px指定」したものを、コーディングの際に「em指定」する場合、以下の計算で「em値」を割り出すことが可能です。(※ 割り切れない場合は小数点以下第2位まで、それ以降は切り捨てとしています。(IEが小数点以下第2位までしか読まないため)
em指定したい要素のフォントサイズ(px)÷ 親となる要素のフォントサイズ(px)
1-2. 行送り(CSS:line-height)
行送りは改行した文字の縦方向の余白(行の高さ)のことです。
行送りの設定をCSSで指定する場合はline-heightを用います。
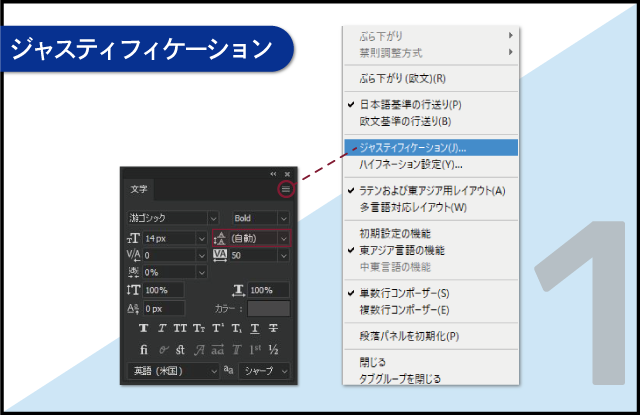
line-heightは、Photoshopの初期設定のままだと「自動」になっていると思います。
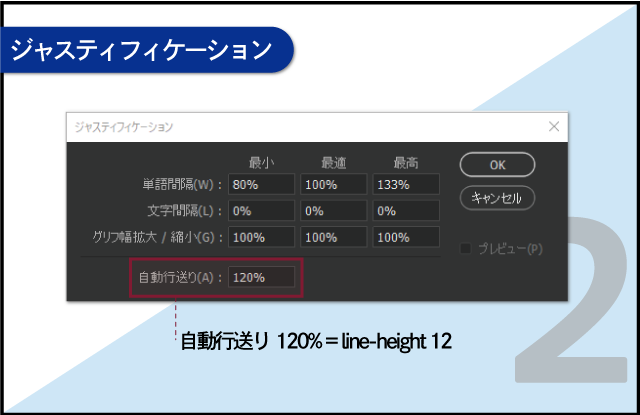
段落パネル内にある「ジャスティフィケーション」 から「自動行送り」の標準値を設定することで、 %で指定することができます。


「自動行送り」の標準値は「120%」になっています。
これはCSSでいう、「line-height=1.2」にあたります。
ちなみに「自動行送り」を指定せず、文字パネル内で行送り数値を「px」単位で設定する場合は、以下の計算で「line-heightの数値」を出すことが可能です。
行送りの数値(px)÷ フォントサイズ(px)
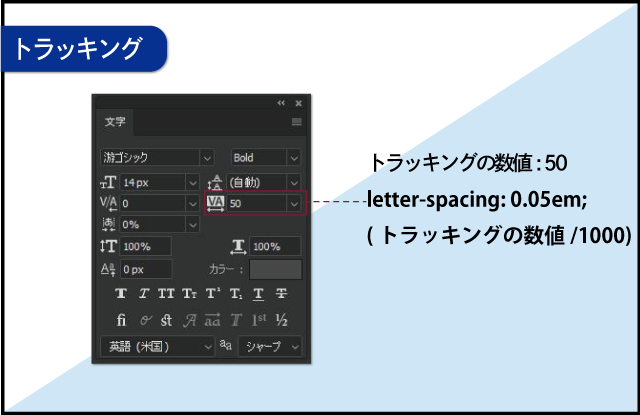
1-3. トラッキング(CSS:letter-spacing)
trackingはテキスト全体や選択したテキストに対して、「文字と文字の間」に等間隔のアキを調整するものです。
トラッキングの設定をCSSで指定する場合はletter-spacingを用います。
この数値はPhotoshop上では単位が書かれていないのですが、以下の計算で「em」に変換することが可能です。

トラッキングの数値÷1000
Photoshop上で「トラッキング:50」とした場合は、50÷1000=0.05となるので「letter-spacing:0.05em;」となります。
1-4. カーニング(CSS:font-feature-settings: “palt”;)
カーニングは、文字と文字の間にカーソルを置いて、文字詰めをするものです。
このCSSプロパティは、対応しているフォントに限りがあります。
適用される条件は、2点です。
- OpenTypeフォントであること
- プロポーションメトリクス情報が含まれていること
適用できるフォント例: ヒラギノ角ゴシック、ヒラギノ明朝、游ゴシック、遊明朝、Noto Sans CJK JP
※Windowsでよく使用されている「メイリオ」は、プロポーショナルメトリクスの情報は含まれていないため、適用されません。
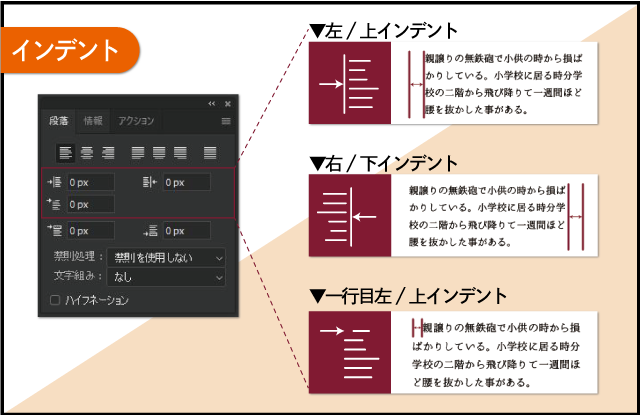
1-5. インデント(CSS:text-indent)
インデントは、【テキストの左右】もしくは【1行目の左】を字下げさせるものです。
インデントの設定をCSSで指定する場合はtext-indentを用います。
「左/上インデント」・・・テキストのひだり側を「px」数値分字下げする
「右/下インデント」・・・テキストのみぎ側を「px」数値分字下げする
「1行目左/上インデント」・・・1行目のひだり側を「px」数値分字下げする
「インデント機能」を使わずに、スペースキーを使って空白にすることも可能ではありますが、「インデント機能」を使うことで、より丁寧に仕上げることができます。

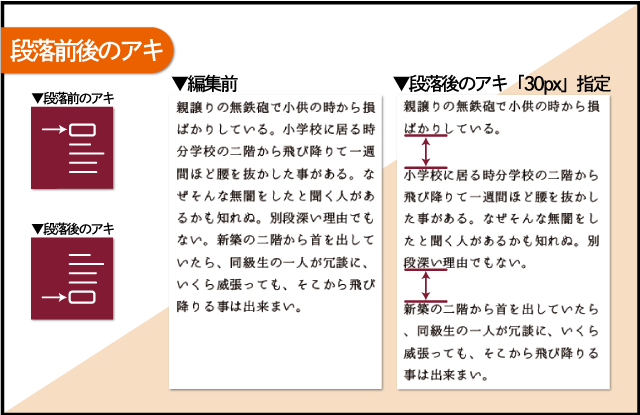
1-6. 段落前後のアキ(CSS:margin)
たくさんの段落を必要とする文章レイアウト・箇条書きレイアウトで、テキストボックスを分けることなく均等に空白を挿入することが可能です。
「段落前のアキ」・・・ 入力した文字に改行を加えた際に、改行した直後の上部間隔のアキを調整する
「段落後のアキ」・・・ 入力した文字に改行を加えた際に、改行した直後の下部間隔のアキを調整する

「段落前後のアキ」に設定されている数値でmarginを指定すれば、line-heightも考慮され、デザイン通りの余白でコーディングをすることが可能です。
この方法だと、デザインをする際に普通に改行をすると自動的に余白ができてしまいますが、「Shift」+「Enter」で改行することで段落後のアキが付かない状態で改行することが可能です。
1-7. 禁則処理(CSS: line-break: normal; line-break: strict;)
禁則処理とは、文章の「、」や「。」 などの約物(やくもの)が行の頭や改行前に収まるように処理することや、 英単語の折り返しについての禁止事項を調整処理することです。
「禁則を使用しない」・・・ 禁則処理の使用をオフにする
「弱い禁則」・・・line-break: normal;
「強い禁則」・・・line-break: strict;
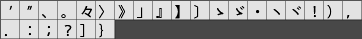
「弱い禁則」オプションの文字セット
行頭禁則文字

行末禁則文字

「強い禁則」オプションの文字セット
行頭禁則文字

行末禁則文字

参照:adobe「Photoshopでの日本語、中国語、韓国語のテキスト」
Webサイトでは基本的に、Photoshopでの「弱い禁則」がテキストにあたるようになっています。
クライアント様の中には、細かな改行位置をご希望される方もいらっしゃるため、「弱い禁則」をきちんとあてることで、より読みやすく、美しいテキストに仕上がります。
おわりに
いかがでしたか。
今回は「コーディングしやすいデザインデータをつくる方法 」をご紹介しました。
フロントエンドにデザインデータを渡す際、設定した標準値をひとこと添えるだけで、より両者にやさしいコミュニケーションが生まれます。
最後までお読みいただきありがとうございました!
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




