BLOG
ブログ
other
「ファビコン」忘れていませんか?知らないともったいない!ファビコンの役割と設置のしかた
こんにちは。ティウェブの宮本です。
ブラウザを開いた際、タブの横に小さなアイコンが表示されるのをみなさんはご存じでしょうか?これを「ファビコン」といいます。
ファビコンは、小さいながらもWebサイトの印象を左右する重要な存在です。
今回は初めてWebサイトを作る方やWebサイト制作初心者の方に向けて、ファビコンについて、設定方法、設置するメリット、注意点など詳しく解説していきます。
目次
ファビコンとは?
ファビコン(favicon)とは、ブラウザのタブや検索結果画面等に表示されるアイコンのことです。
また、ブラウザのタブや検索結果画面等以外にお気に入り登録した際に出てくるアイコンでもあります。
ファビコンは「favorite icon(フェイバリット・アイコン)」の略で、意味は「お気に入りのアイコン」です。元々、ブラウザの「お気に入り」に追加されたときに、一覧に表示されるよう作られたものだからですね。
タブブラウザ全盛の今では、開いたタブにもしっかり表示されますし、この後お話ししますが様々な場所に現れますので、みなさんのWebサイトをユーザーに直感的に識別してもらうための大切なシンボルマークとなっています。
ファビコンはどこに表示される?
前述のようにファビコンはいろいろな場所に表示されます。
PCやスマホなどデバイスごとやブラウザごとに表示場所や表示のされ方が変わってきますので、実際にどのようにファビコンが表示されるのか、画像とともに一部その例をご紹介します。
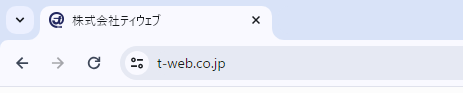
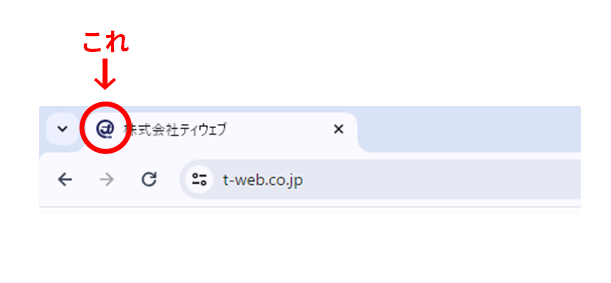
●ブラウザのタブ
ユーザーがPCでブラウザを開いた際に上部にタブが表示されます。このタブの左側にファビコンが表示され、その隣にサイト名やページタイトルが表示されます。
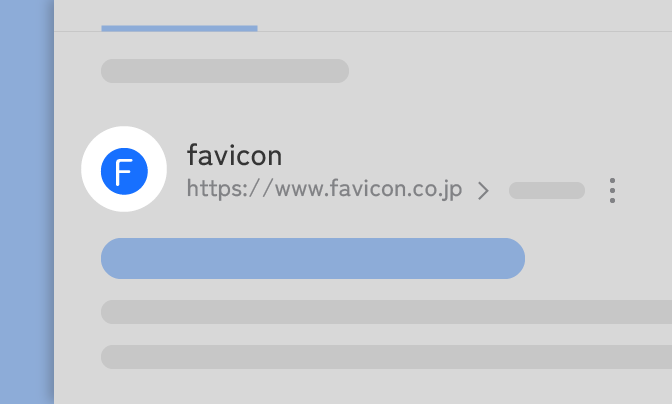
●検索結果一覧画面
ユーザーがブラウザで検索した際に、検索結果画面にサイト名やURLだけでなくファビコンも表示されます。これはPCとモバイルどちらも同じになります。
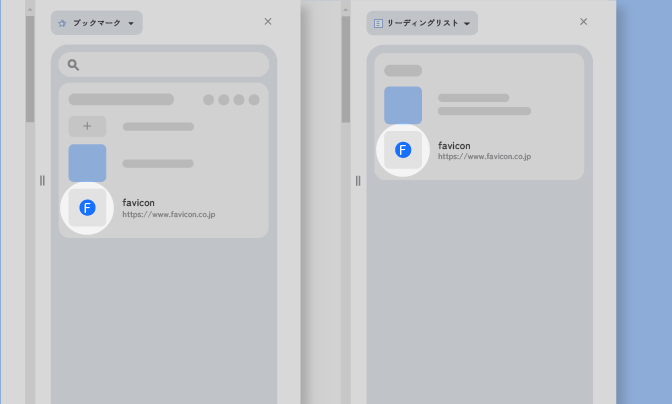
●ブックマーク(お気に入り登録)とリーディングリスト(Safari、Google Chrome)
もちろん「favorite icon 」の名の通り、ユーザーが気に入ったWebサイトをお気に入りとしてブックマークした際にもファビコンは表示されます。
また、ブックマークと似た機能として、「リーディングリスト」というものがあります。
ブックマークは、WebページのURLを登録する機能です。
一方でリーディングリストはWebページをデータとして保存する機能です。
ブックマークと同じくリーディングリストに登録した際にもファビコンは表示されます。
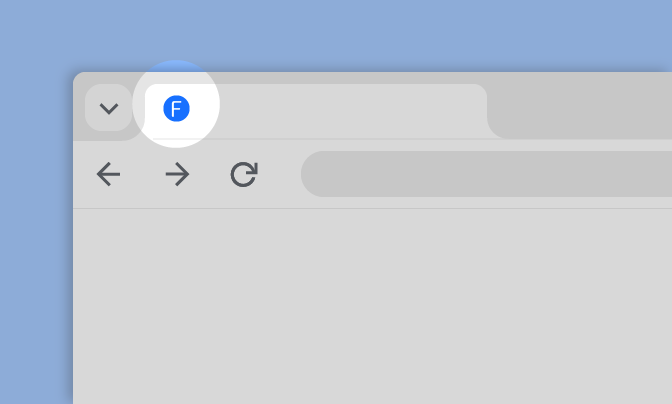
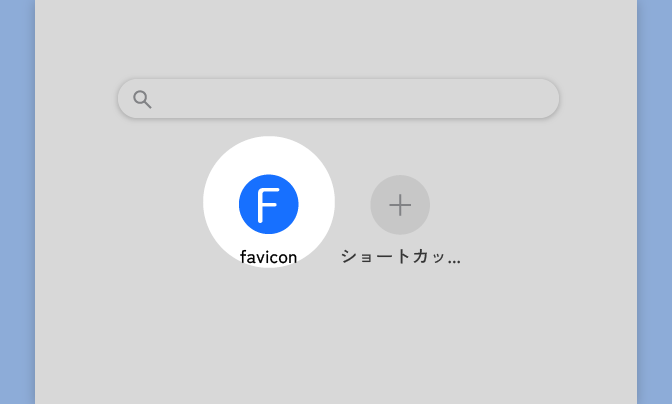
●ショートカット(Safari、Google Chromeなど)
ブラウザでお気に入りのWebサイトにすぐに飛べるようにショートカットを作成した際にもファビコンが表示されます。
ブラウザを開いた際に1番初めにアイコンとして表示されます。
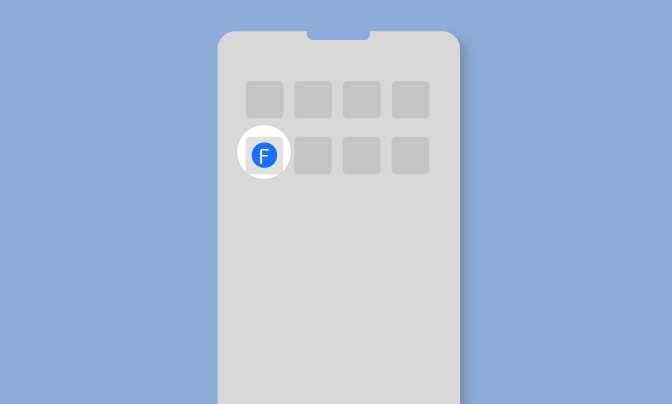
●ショートカット(スマホ)
ホーム画面にWebサイトのショートカットを作成すると、スマホの場合ファビコンがアイコンとしてホーム画面に表示されます。
PCやブラウザの種類・バージョンによっては、ショートカットにファビコンは対応しておらず、ショートカットをホーム画面に設置してもブラウザのアイコンになります。
ファビコン設置のメリットとは?
このようにたくさんの場所で見られるファビコン。サイズは小さいですがいくつかのメリットが考えられます。
●Webサイトの認知度やリピート率の向上
特徴的なファビコンであれば印象に残りやすく、検索結果に出た際にも目を引くことで再訪を促してくれます。
●信頼性
それなりの企業や団体の公式Webサイトの場合、ファビコンは用意されていて当たり前の存在といえます。そのため、ファビコンの存在は一定の安心感を与えることに役立ちますし、逆に言えば、ファビコンが無いことで不安感を与えてしまいかねませんので注意が必要です。
実際には、ほんのわずかな差でしかありませんが、信頼性というものはそういったわずかな差の積み重ねから生まれるものですよね。
●ブランディングにつながる
ファビコンは小さなアイコンですが、ブランド独自のロゴやブランドらしいデザインを用いることで、ブランドのイメージを伝える役割をしっかり果たしてくれます。
ファビコンを作ってみよう!
では実際にファビコンを作成してみましょう。
①ファビコン作成に必要な画像サイズとファイル形式
● 画像サイズについて
OSやブラウザごとに必要な画像サイズが違います。今回は表にしてみました。
| サイズ | 種類 |
| 16px×16px | Microsoft Edgeのブラウザタブで使用 |
| 32px×32px | Google Chrome、Safari、Firefoxなどのブラウザタブで使用 |
| 48px×48px | Windowsのサイトアイコンで使用 |
| 64px×64px | 高解像度のWindowsのサイトアイコンで使用 |
| 180px×180px | iOS、Androidのホーム画面のアイコンで使用 |
| 256px×256px | Androidのホーム画面のアイコンなどで使用 |
| 512px×512px | より詳細に表示させたい場合や、WordPressで使用 |
サイズの数値を見てわかるようにファビコンは正方形で作成します。また、それぞれの用途に合わせたサイズのファビコンが必要となります。
ただ、すべての用途に合わせたファビコンを用意するのは手間かと思いますので、用意する画像サイズは以下の3種類をおススメします。
- 32px × 32px:Google Chrome、Safari、Firefoxなどのブラウザタブで使用
- 64px × 64px:高解像度のWindowsのサイトアイコンで使用
- 180px × 180px:iOS、Androidのホーム画面のアイコンで使用
上記はHTMLを打って静的なWebサイトを作成する場合ですが、CMS、例えばWordPressの場合は、512px×512pxの画像1枚あれば自動的に異なるサイズに表示してくれます。
● ファイル形式について
ファビコンは主に次のファイル形式で用意します。
「.ico」
すべてのブラウザでサポートされており、一つのファイルに複数のサイズの画像を含めることが可能です。(マルチアイコン)
OSやブラウザごとに全ての画像サイズを用意するのはなかなか大変だと思います。
そのためファビコン作成において「.ico」の使用が特に推奨されています。
「.png」
作成がほかの形式に比べて比較的簡単でサイズ自体も軽量です。しかし必要な分の画像を用意しなければいけません。
WordPress4.3以降のバージョンでは512px×512pxのPNG形式ファイルを作成すればすべてに対応してくれます。
※IE8以前には対応していません
②ファビコンの設置方法
ファビコンの基本的な設置方法は、HTML内の<head>に直接書き込む方法です。
1.「.ico」の場合の記入方法(Google Chrome、Safari、Firefox、Microsoft Edgeなど)
rel属性にiconを記述します。
<link rel=”icon” href=”/●●●/favicon.ico”>
rel属性にshortcutの記述がある場合がありますが、記述が必要となるのは、IE8以前への対応が必要なときのみです。Internet Explorerのサポートは2022年6月15日に既に終了しているため、余程のことがない限りshortcutの記述は必要がありません。
※「/●●●/favicon.ico」はファイルの場所を適宜指定してください
2.「.png」や「.gif」の場合の記述方法(Google Chrome、Safari、Firefox、Microsoft Edgeなど)
tyep属性に「image/png」 や「image/gif」の指定が必要になります。
<link rel=”icon” type=”image/png” href=”/●●●/favicon.ico”>
<link rel=”icon” type=”image/gif” href=”/●●●/favicon.ico”>
※「/●●●/favicon.ico」はファイルの場所を適宜指定してください
3.サイズを指定する場合の記述方法
<link rel=”icon” href=”/●●●/favicon.ico” sizes=”48×48”>
※「/●●●/favicon.ico」はファイルの場所を適宜指定してください
③ファビコンのデザインに関するポイント
ファビコンを作成する際は以下のポイントを抑えてデザインしてみましょう。
●小さくても「わかる」デザインにする
ファビコンサイズは最小で「16px×16px」と、かなり小さいため凝ったデザインはファビコンには向いていません。図形を活用したりシンプルで簡単なデザインを意識しましょう。
●既存のロゴマークを活用する
既にロゴマークが存在する場合はそれを活用しましょう。前述のとおりファビコンは小さく複雑なデザインには向いていません。既存のロゴマークがファビコンサイズに直した際につぶれてしまうのであれば既存のロゴマークから新しくファビコンを用意しなければなりません。ブランドの雰囲気などが崩れないように、ブランドのイメージカラーや雰囲気を意識してみましょう。
ファビコンが表示されないときの原因と対処方法
せっかくファビコンを用意したのに表示されない!という時の原因と対処方法をいくつか挙げてみます。もし、ファビコンを設置しても表示されない場合は下記の内容を確認してみてください。
1.キャッシュデータが残っている
ファビコン画像をアップロードし、HTML内にコードを入力したのにも関わらずファビコンが表示されない場合、古いキャッシュデータが残っていることが多いです。
2.画像のURLが間違っている
上記の方法を確認してもファビコンが表示されない場合は画像の名前を確認してみましょう。綴りなどが間違っていないか確認してみましょう。
3.画像ファイルがICO形式になっているかを確認
ICO形式のファイルであれば、すべてのWebブラウザに対応しているのでファビコンは表示されますが、PNGやGIFなどの画像形式だと表示されない場合があります。その場合はICO形式のファイルに変換して、画像を改めて設置してください。ICO形式への変換はWebツールを使えば簡単に行えます。
4.Googleのファビコンに関するガイドラインに違反している
Googleはファビコンに関するガイドラインを設定しています。上記の原因をチェックしてもファビコンが表示されない場合はこのガイドラインに触れていないか確認してみましょう。
Googleが定義するファビコンのガイドライン
引用元: https://developers.google.com/search/docs/appearance/favicon-in-search?hl=ja
- ・Google 検索でサポートされるファビコンは1つのサイトに1つだけ。サイトはホスト名によって定義されます。
- ・Googleがファビコンファイルとホームページをクロールできること(クロールをブロックしないこと)。
- ・ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにする 。
- ・ファビコンのサイズは48×48ピクセルの倍数にする(例:48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVGファイルの場合は、サイズに関して特別な指定はない。有効なファビコン形式であれば、すべてサポートされる。
- ・ファビコンのURLは固定されている必要がある(URLは頻繁に変更しないこと)。
- ・わいせつな表現や兵と表現に関連するシンボルなどの不適切なファビコンは表示されない。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられる。
まとめ
いかがだったでしょうか?
「ファビコン」は小さいながらも大きな存在感とWebサイトのシンボルという重要な役割を持っています。設置も簡単なため、初心者の方にもおすすめです。Webサイトを作成する際はぜひ「ファビコン」を忘れず設置しましょう。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。