BLOG
ブログ
design
動きで印象づけたい! パラパラ漫画のようなGIFアニメーションを作ろう
こんにちは、ティウェブ長尾です。
最近、GIFアニメーションを目にする機会が増えています。
複数のイラストや画像を一つのファイルにまとめて 順番に表示し動いているように見せるもので、技術自体は昔からあったものですが、 スマートフォンの普及やSNSの隆盛で、多くの情報をより短い時間で伝えることが重要視されるようになったこともあり、改めて注目されています。
今回は、「動き」をつけることでより印象的な表現ができるGIFアニメーションのメリット・デメリット、そして作成方法についてご紹介します。
GIFアニメーションのメリット
1.ほとんどのブラウザで閲覧でき、通信環境の影響を受けにくい
GIFは古くから多くのブラウザで標準サポートされています。
適正なサイズで作成すれば容量が小さいため、通信環境の影響を受けにくく、スマートフォンやタブレット、PCなど、デバイスを選ばずに再生できます。
2.自動的に再生される
設定や仕様によりますが、一般的にMP4などの動画は再生ボタンを押さないと再生されません。
ボタンをクリックするだけですが、意外とそれが面倒に感じたり、視聴を後回しにしてそのままページを離れてしまうなんてこともあるでしょう。
標準で読み込み時点から再生されているのは、GIFアニメーションの特長です。
また今回は割愛しますが、jQuery(JavaScript)を使ってひと工夫すれば、 ユーザーの視界に入った時点から再生を開始させるようにすることも可能です。 (例:アニメーションの1コマ目の画像を別途配置しておき、その画像が画面に表示されたタイミングでGIFアニメーションのファイルに置き換える)
3.ループ再生ができる
GIFアニメは再生回数(ループ再生が可能)が設定できます。
短いアニメーションを繰り返すことで、ストーリーやメッセージを強く訴えることができ、見る人の記憶に残りやすいでしょう。
GIFアニメーションのデメリット
1.音声を入れることができない
あくまで画像ファイルであるため、動画のように音声を入れることができません。
(※別途音声ファイルを用意してWebMやMP4などの別フォーマットに統合することは可能で、「音声付きGIF」などと呼ばれることもありますが、GIFではありません)
2.色数に制限がある
最大256色しか使えないため、色数の少ないイラストやロゴ、画質の低いレトロな雰囲気には最適かもしれませんが、多くの色数を必要とする自然画やグラデーションのような細かな色の表現は難しいでしょう。より高画質なアニメーションを作成したい場合は、APINGやWebPといったGIFに変わる次世代のアニメーションフォーマットでの作成を検討した方がよいかもしれません。
3.長いアニメーションはファイルの容量が重くなる
GIFアニメは複数枚の画像で構成されているため、長いアニメーションを作成する場合には、より多くの画像が必要になります。
使用する画像ファイルのサイズや色数にもよりますが、一般的に大きいサイズや画像の枚数が多いとファイルの容量が大きくなるため、ページの読み込みやアニメーションの表示速度が遅くなり、ユーザーが離脱する可能性があります。
GIFアニメーションの作成方法
メリット・デメリットがわかったところで、続いてGIFアニメを作成する方法をご紹介します。
今回はPhotoshopを使って画像からGIFへ、1コマずつ動くパラパラ漫画のようなアニメーションを作成します。
以下のように、少しずつ変化する画像を用意しました。
1.作成した画像をレイヤーとして読み込む
①Photoshopを開きます。
メニューバーより、
「ファイル」 → 「スクリプト」 → 「ファイルをレイヤーとして読み込み」
の順番にクリックします。
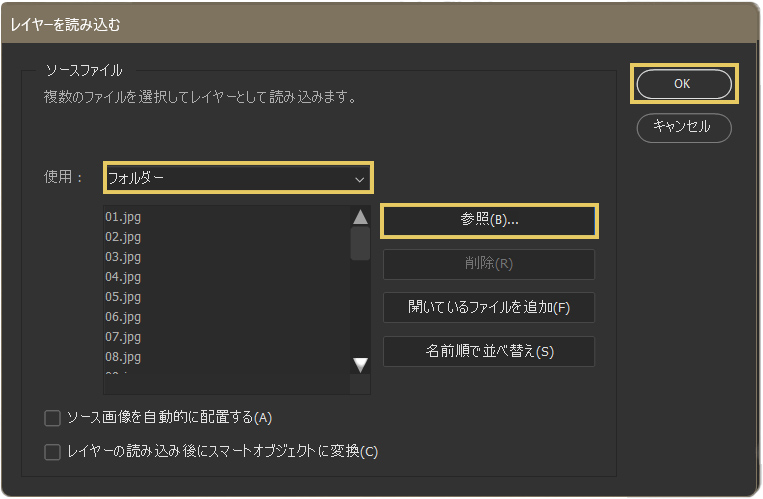
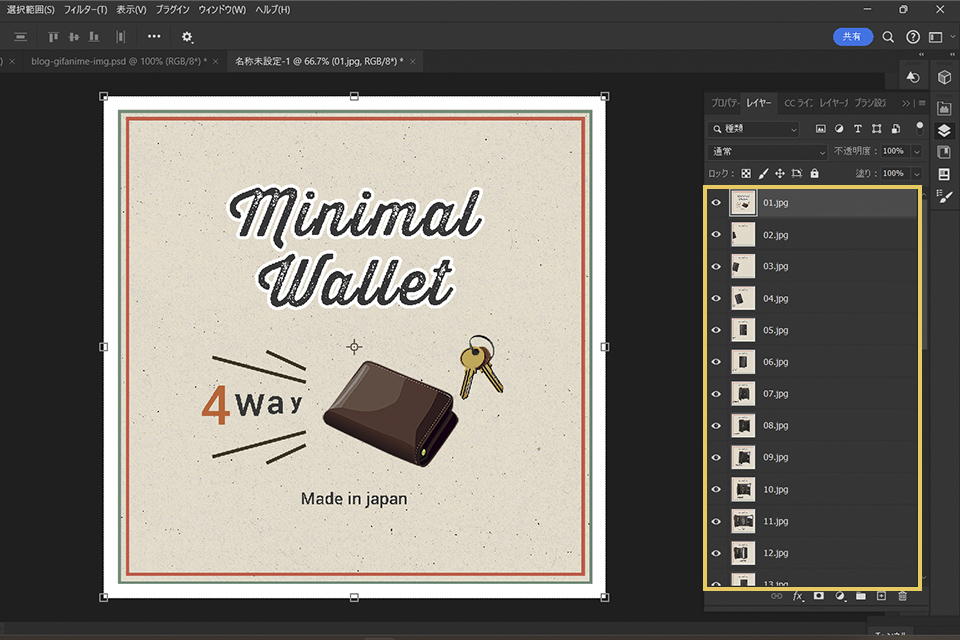
②「レイヤーを読み込む」パネルが開きます。
「使用:」のプルダウンより、
フォルダーもしくはファイルを選択し、「参照」 → 使用したいフォルダもしくはファイルを選択 → 「OK」
をクリックします。

選択した画像がレイヤーパネルに表示されます。

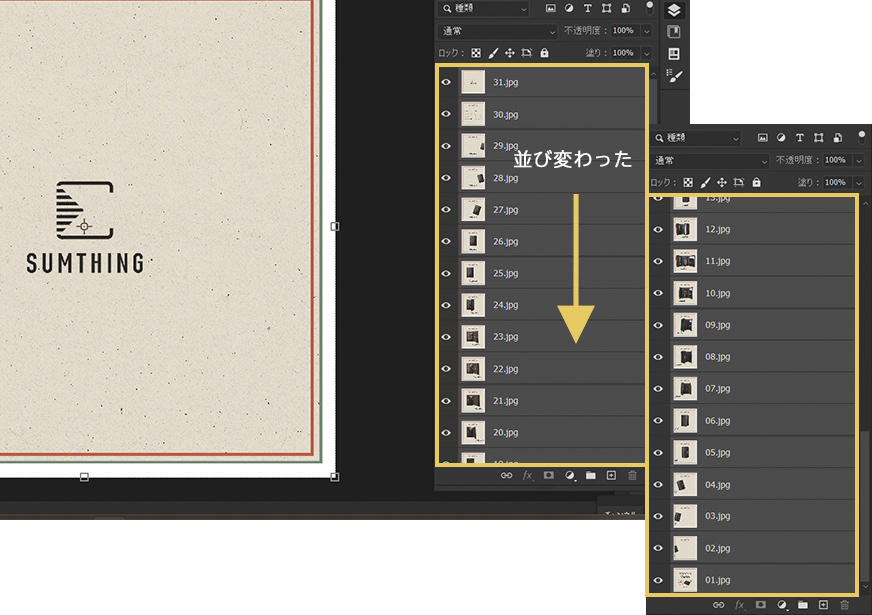
③フレームアニメーション画面(レイヤーをフレームとして1コマずつ割り当てたもの)では、一番下のレイヤーが最初に表示されるので、このタイミングで表示させたい順番にレイヤーを並び替えておくと、後の編集(フレームを移動する作業がなくなる)が少し楽になります。
一番下が最初、一番上が最後のフレームになるので、表示させたい順番にレイヤーを並び替えます。
今回は、全て逆の順番で並び替えてから編集を行いたいので、
レイヤーを全選択し、「レイヤー」 → 「重ね順」 → 「逆順」をクリックすると、レイヤーが逆順に並び変わります。

2.フレームアニメーションを作成する
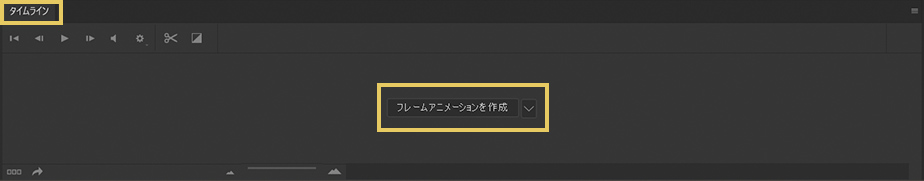
①メニューバーの「ウィンドウ」より、「タイムライン」をクリックします。
②タイムラインパネルが開きます。
中央にあるプルダウンより「フレームアニメーションを作成」を選択し、クリックします。

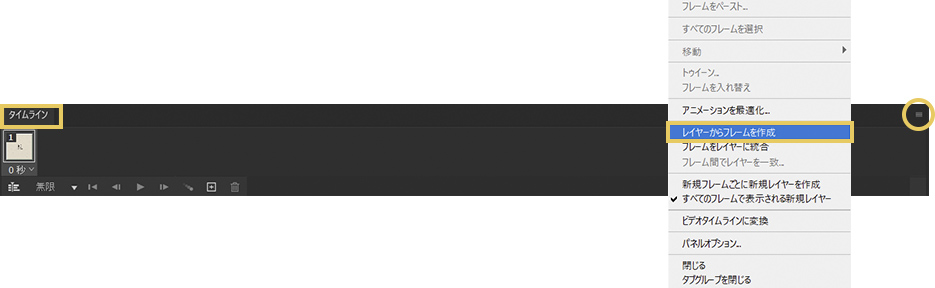
③タイムラインパネルにある右上のメニューをクリックして、「レイヤーからフレームを作成」をクリックします。

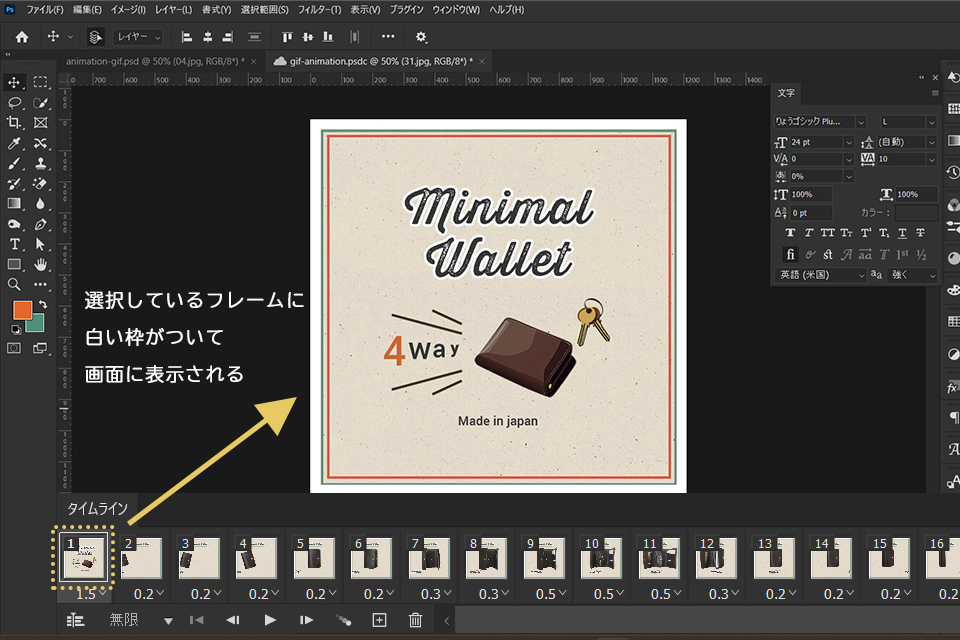
タイムラインパネルにフレームが表示されます。
選択しているフレームが白い枠線で囲まれ、画面に表示されます。

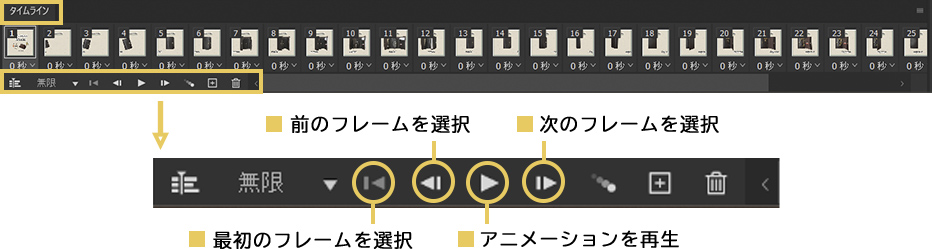
3.再生ボタンを押して表示を確認する
①タイムラインパネル下部にある「アニメーションを再生」をクリックして表示を確認します。
「次のフレームを選択」を押して1コマずつ送ったり、「最初のフレームを選択」をクリックして初めのフレームに戻ることができます。

②アニメーションの速度はフレーム下部のプルダウンをクリックし、秒数を指定します。
複数枚に同じ速度を指定したい場合は、最初のフレームをクリックし、Shiftキーを押しながら最後のフレームをクリックすると、全てのフレームが選択され、その内の1枚の秒数を変更すると選択したフレームに反映されます。

フレームの内容に合わせて秒数を使い分けてみると面白い動きになるかもしれませんね。
今回は、始めと終わりのフレームには長い表示時間を設定し、要所で短くしたりして再生ボタンで確認しながら作成しました。
ループ回数は、再生ボタン左のプルダウンより指定ができます。
繰り返し再生したい場合は「無限」を選択します。
4.GIF画像を書き出す
メニューバーの「ファイル」より、
「書き出し」 → 「Web用に保存(従来)」 をクリックします。
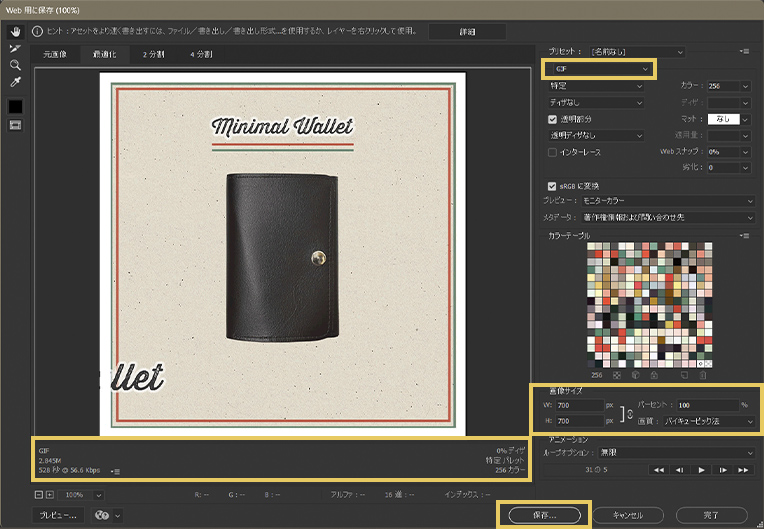
「Web用に保存」パネルが開きます。

ファイル形式で「GIF」を選択し、画像下に表示されているファイルの容量、アニメーションの速度や色数など確認をします。
右下にある「画像サイズ」で、最適なファイルサイズを入力して「保存」をクリックします。
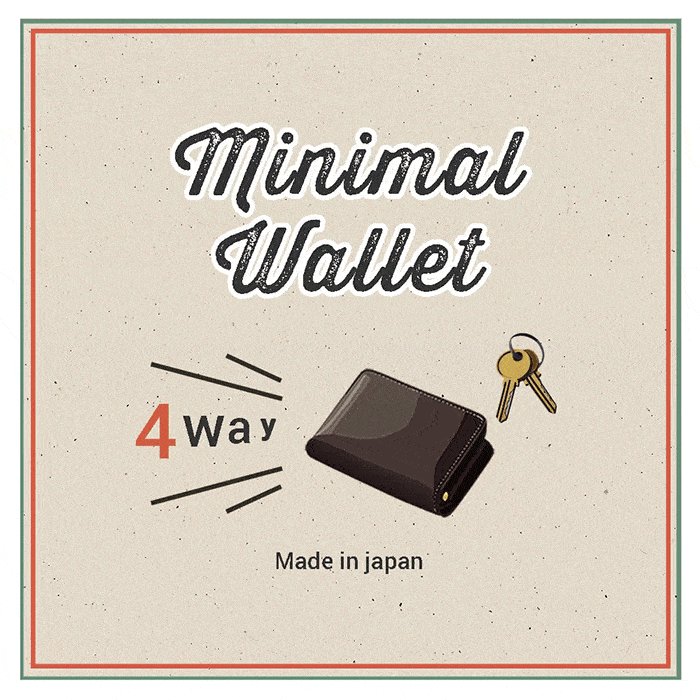
作成したGIFアニメーションがこちらです。

作成ツールの紹介
今回はPhotoshopを使って作成しましたが、Photoshopや専用のソフトがなくてもGIFアニメを作成できます。
ここでは、無料で利用できるユーザー登録・インストール不要のオンライン作成ツールを2つご紹介します。
〇 バナー工房
https://www.bannerkoubou.com/anime/
無料オンライン画像加工編集サイト「バナー工房」の「GIF画像作成(GIFアニメ)」ツールです。
最大100枚まで高画質なGIFアニメの作成ができます。点滅の速さ(画像の切り替え速度)や繰り返しの設定、画像選択時の切り取り(サイズや比率の設定)の設定も行えます。
画像の選択は1枚ずつ、点滅の速さはアニメーション全体と個別の画像に設定ができます。
〇 フォトコンバイン
https://photocombine.net/cb/
オンライン画像編集ツール集「フォトコンバイン」の「GIFアニメーション画像作成ツール」です。
一度に複数枚選択して読み込むことが可能で、ドラッグアンドドロップで画像の追加や並び替えが行えます。
出力サイズ、ループ回数、アニメ速度の他、色数・背景色の指定やアニメーションの回転・色フィルタなどの機能が豊富で、プレビューを見ながら操作できます。
それぞれ詳しくは各サイトをご確認ください。
GIF画像を軽くする方法
作成したGIFアニメを、ウェブサイトやSNSで公開する際、気にしたいのがファイルの容量です。
比較的軽いと言われているGIFアニメーションですが、フレーム数や画像サイズが大きいとそれだけファイルが重くなってしまいます。
SNSでは、X(旧Twitter)のように、投稿できる画像ファイル容量の上限が「モバイルアプリからの場合は通常5MBまで(PCからは15MB)」などと決まっているものもあります。
「作成したのにアップ出来ない……」なんてことを少しでも解消できるように、以下ではGIF画像を軽量化する方法をご紹介します。
1.Photoshopで軽量化する
PhotoshopでGIFファイルを保存するときに、「 Web用に保存 」パネルが表示されますが、 このパネルから画像サイズやカラーなどの数値を調整することで簡単にファイルサイズを軽量化できます。
①画像サイズを縮小する
画像のサイズ(横幅と高さ)を縮小するとデータの容量も小さくなります。
大きいサイズで作成している場合は、適正なサイズに縮小しましょう。
②減色する
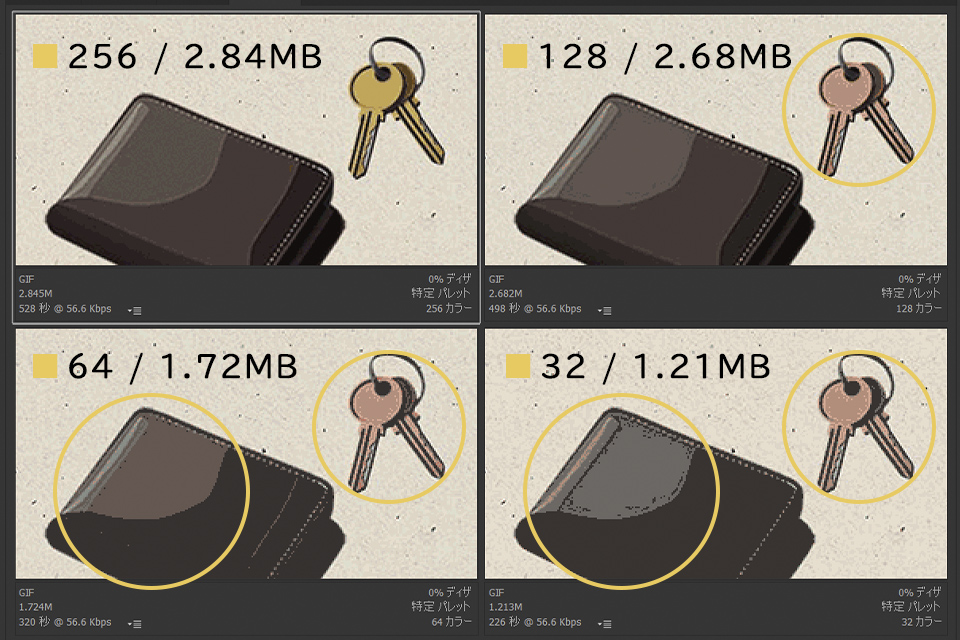
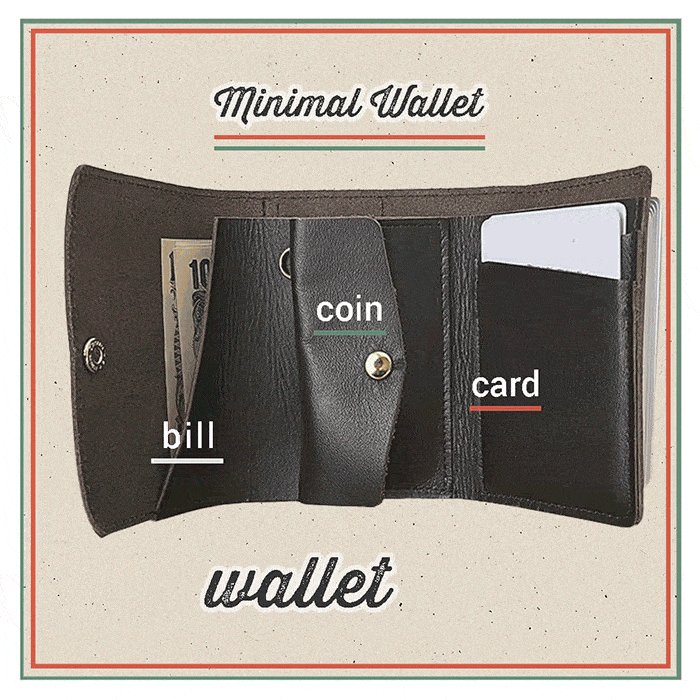
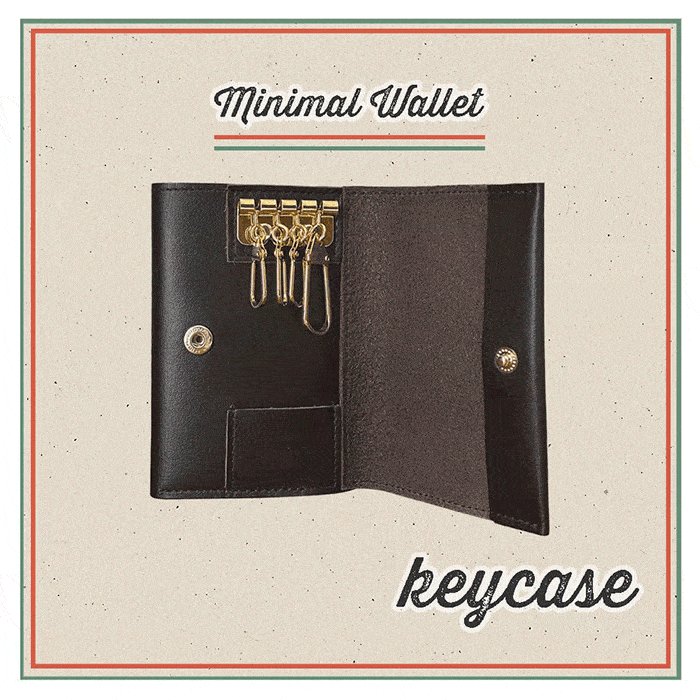
下の画像は、左上から順番に256、128、64、32とカラーを減色し、違いが分かりやすいように拡大しています。
※クリックすると拡大します
画質を見ると、128で鍵のイラストの黄色がなくなり、32ではお財布の色が黒っぽくなり色が失われているのがわかります。
必要な色までなくしてしまわないように、許容できる範囲で減色を試してください。
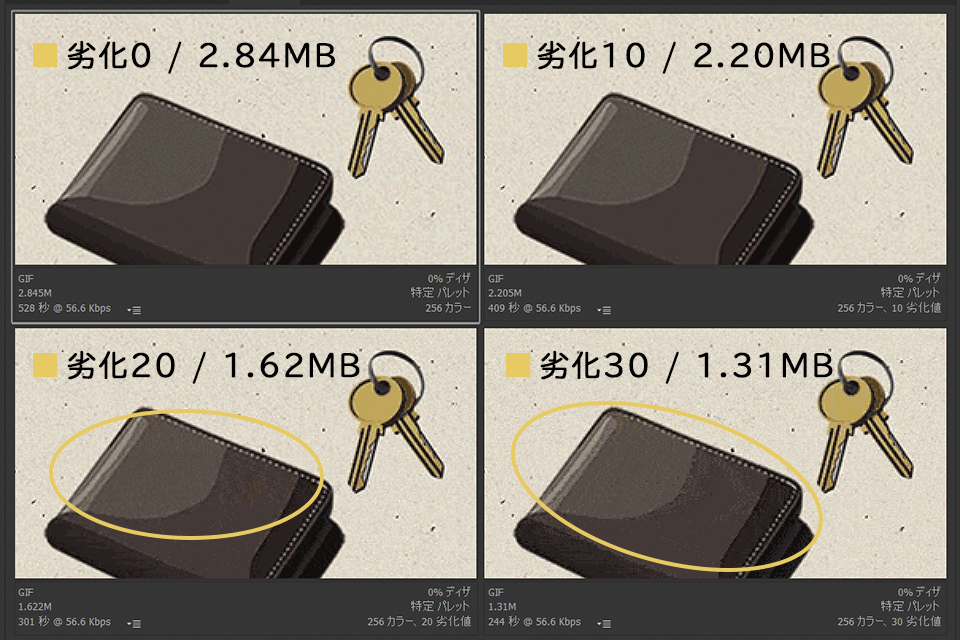
③画質を劣化させる
こちらも同様に、左上から順番に劣化0、劣化10、劣化20、劣化30と劣化させたものです。
※クリックすると拡大します
減色した場合と比べると違いはわかりにくいですが、劣化20くらいからノイズが目立つようになり、劣化30では広範囲に広がっているのがわかります。見た目の品質が損なわれない程度の劣化10くらいが良さそうですね。
2.オンライン画像圧縮ツールを使って圧縮する
インターネットで、「GIF」「圧縮」というキーワードで検索すると、オンラインで利用できる画像圧縮ツールがいくつか表示されます。
今回はその中から下記の2サイトを選び、圧縮をして比較してみます。
〇 ILOVEIMG
https://www.iloveimg.com/ja/compress-image/compress-gif
■圧縮方法
①「画像を選択」をクリックします
②画面右下の「画像の圧縮」をクリックします
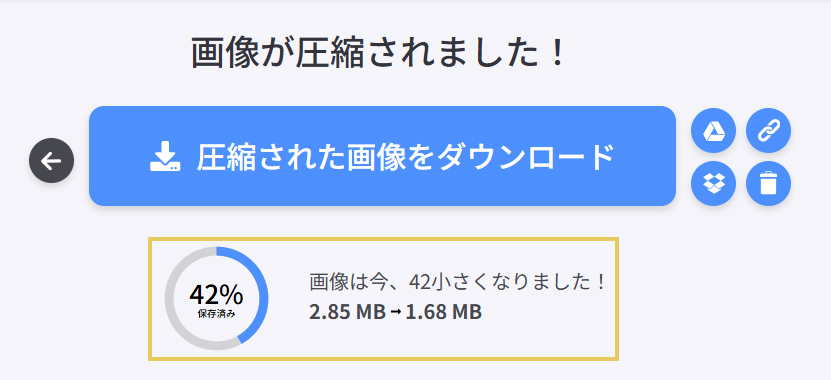
③「画像が圧縮されました!」という画面が表示されて、圧縮率や圧縮前と圧縮後のファイルサイズが表示されます
■圧縮した結果
画像サイズ 700px × 700px
圧縮率 42%
圧縮前 2.85 MB → 圧縮後 1.68 MB

〇 GIF Compressor
https://gifcompressor.com
■圧縮方法
①「アップロード」をクリックしてファイルを選択、もしくはドラッグ&ドロップでファイルをアップロードします
②圧縮率が表示されるのを確認して、ファイル画像下の「ダウンロード」をクリックします
■圧縮した結果
画像サイズ 700px × 700px
圧縮率 56%
圧縮前 2.85 MB → 圧縮後 1.23MB

圧縮した画像を見比べてみましょう。

ILOVEIMG 
GIF Compressor
左がILOVEIMGで、右が GIF Compressor で圧縮したものです。
見た目ではほとんど見分けがつかないように感じますが、 GIF Compressorで圧縮した方が56%と圧縮率が高いことが分かりました。
また今回圧縮した画像では、特に目立った画質の劣化はみられませんでした。
どちらも操作しやすいツールで、細かい調整など行わずに圧縮したいというときにはおすすめです。
こちらも詳しくはそれぞれのサイトをご確認ください。
まとめ
今回はGIFアニメーションについてご紹介しました。
古くから利用されているアニメーション手法で、無料で利用できるオンライン作成ツールも豊富にあり、 高度なスキルが必要ということもありませんので、初めての方でも作成しやすいと思います。
取り入れやすい反面、ファイルの容量には注意が必要で、大きなサイズや画像数の多いGIFは、リサイズやフレーム数を落とすなどして最適化を行い、少ない色数でもできる表現方法を考えることも大切だと感じました。
余談ですが、今回GIFアニメを作成するために、事前に被写体を動かして31コマの画像を作成しました。
この作業が地味に大変で、 コマ送りのアニメーションが、いかに手間をかけて緻密に作られているかが少しだけ分かりました。今までは、コマ送りのアニメーションを見て「面白いな、いいな~」っていう感情でしたが、 今では尊敬とか憧れとかそんな感情が湧いています。
画像が数枚あればスライドショーのように動かすことができますので、まずは簡単なものから作成してみてもいいかもしれませんね。また、イラストで作ってみても(大変そうですが)面白いと思います。
最後までお読みいただきありがとうございました。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。