BLOG
ブログ
other
【IE11ついにサポート終了】何が変わるのか、制作視点で考察してみた。

こんにちは。ティウェブインターンの尾崎です。
Microsoft社のInternet Explorer(以下IE)11のサポートが2022年6月16日に終了するそうです。
そこで、IE11サポート終了によるメリット・デメリット等、Web制作視点からまとめてみました。
●この記事は以下のような人におすすめ!
・IE11サポート終了のメリット・デメリットを知りたい。
・IE11のみ対応のシステムなどでの今後の選択肢を知りたい。
・IEで動かず諦めていたCSSを知りたい。
目次
● IE11サポート終了について
・なぜIEがずっと使われてきたのか?(IEの歴史)
・どうしてサポートが終了するの?(理由)
● IE終了による「メリット」「デメリット」
●IE終了後、どうすればいい?
・利用者への対応
・応急措置(Microsoft EdgeのIEモード)
●IEで動かず諦めていたCSSが使用可能に
・デザインプロパティ(6選)
1.gap (余白flex間の余白調整)
2.object-fit(画像のトリミング)
3.filter: drop-shadow(画像の背景に影をつける)
4.background-clip: text(画像をくりぬく)
5.gridを用いたレイアウト
6.CSS Filter Effects
・アニメーション プロパティ(3選)
1.CSSによるSVGアニメーション
2.アイコンのインタラクション
3.可変フォント
●まとめ
IE11サポート終了について
【詳細情報】
・2022年6月16日(日本時間)、IE11のサポートが終了する。
・IEのみで動作するコンテンツは閲覧できなくなる。
IEコンテンツの利用者や提供者は他のブラウザへの移行やコンテンツの改修等、速やかな対策の実施が求められます。
なぜIEがずっと使われてきたのか?
IEとは、数あるブラウザの中でも長い間大きなシェアを有してきた特別なブラウザです。
【 IEの歴史 】
IEが誕生した1994〜95年頃、シェアが最も多かったブラウザは「Netscape Navigator」であった。
そこにIEは、Windows95のアップグレードキット、さらにはWindows98に同梱されることで、一般家庭を含め急速な普及を見せた。
市場におけるWindowsの圧倒的シェアを背景に、最盛時にはIEのシェアは95%以上となっていた。
しかし、「Google Chrome」をはじめとした新たな勢力に押され、シェアを奪われ続けてきた。
そのため、2020年Microsoft 社は、ベースとなるプログラムから変更した新ブラウザ「Microsoft Edge」をリリース、IEからの移行を促すようになった。
どうしてサポートが終了するの?
【サポート終了理由】
・開発をすでに終了している。
・セキュリティの脆弱性。
・処理速度の遅さ。
上記の理由から、 Microsoft社は「Microsoft Edge」に移行するよう勧めています。
また、 動画サイト「YouTube」など一部のサイトでは、既にIEの対応を終了しています。(2022.1月現在)
IE終了による「メリット」「デメリット」
【メリット】
・最新ブラウザに対応したサービスやコンテンツを享受できる。
・制作においてIE対応のためだけに必用だった作業が不要になる。
・IE対応を優先するために諦めていた技術で、使用可能になるものがある。
・Webサイト制作の際にIEでの動作確認行程が不必要になる。
【デメリット】
・IEのみ対応のシステムは使えなくなる。
・IEのみ対応のWebサイトやシステムを、別ブラウザでも動くよう再開発する必要がある。
IE終了後、どうすればいい?
利用者への対応
Microsoft社によると、サポート終了後はIEを開こうとすると自動的にMicrosoft Edge が立ち上がるようになるそうです。
IEを使っている利用者の方へは、サポート終了後はWebブラウザを「Microsoft Edge・Google Chrome・Safari・Firefox・Opera」等に変えるように伝えましょう。
開発者・システム担当者は、IEでしか閲覧・動作しないWebサイトやシステムがないかを確認し、あればサポート終了前に新たなブラウザで正常動作するよう改修しましょう。
応急措置(Microsoft Edge「IEモード」)
サポート終了までに移行できない場合の対応として、応急措置にはなりますが、 Microsoft Edge「IEモード」で動作する可能性がありますので試してみましょう。
※2029年までの暫定措置です。
またお勧めはしませんが、IEで使用されていたベースとなるプログラム「 Trident(MSHTML)」自体は当面サポートが続くため、IE互換のブラウザを探す、あるいは新規開発するといった方法もあります。
IEで動かず諦めていたCSSが使用可能に
他のブラウザでは対応していたのに、IEで動かず諦めていたCSSが、IEが無くなることで使用可能になります。以下に代表例をいくつかご紹介します。
デザインプロパティ
【gap(余白flex間の余白調整)】
レイアウト全体の余白を1行で変えることができます。
幅の調節でのコーディングが、かなり楽になります。
gap: 10px 20px; /* li間の余白を指定 */
【object-fit(画像のトリミング)】
画像の幅を指定するとアスペクト比が歪んでしまうことがありますが、
その際に object-fitを使用することで、画像幅に沿って画像をトリミングすることができます。
img {
width: 300px;
height: 300px;
object-fit: cover; /* この一行を追加する */
}

【filter: drop-shadow(画像の背景に影をつける)】
PNGやSVG画像を背景を透明に書き出せます。
「filter: drop-shadow;」を使うことで、CSSで影を作成することができます。
( JPEGファイルなどの画像ファイルでも可能ですが、四角の状態からシャドウがかかります。)
img {
filter: drop-shadow(5px 5px #7FCCE3); /* (左右の位置 上下の位置 色) * /
}

【 background-clip: text(画像をくりぬく)】
#text {
color: rgba(0,0,0,0); /*テキストは透過させる*/
background-image: url(画像URL); /*背景の画像*/
background-clip: text; /*背景をテキストでマスクする*/
}
文字の背景に下記画像を設定します。

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
すると、文字の塗りの部分に背景の画像が反映されます。
背景の画像によって、様々な雰囲気を作ることができます。
【gridを用いたレイアウト】
Grid Layoutを使用した場合は、HTMLの記述が短くなります。
ヘッダー、メイン、サイドバー、フッターに分けるレイアウトなど様々なレイアウトを組むことができます。
.container {
display: grid;
grid-template-rows: 250px auto 100px;
grid-template-columns: auto 200px;
}
.header {
grid-row: 1 / 2;
grid-column: 1 / 3;
margin: 10px;
background-color:#96ceb4;
}
.main {
grid-row: 2 / 3;
grid-column: 1 / 2;
margin: 10px;
background-color: #ffeead;
}
.sidebar {
grid-row: 2 / 3;
grid-column: 2 / 3;
margin: 10px;
background-color: #d9534f;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 3;
margin: 10px;
background-color: #ffad60;
}
ヘッダー
【CSS Filter Effects】
CSSで ぼかしや色変化などのグラフィック効果を付けることができます。
.example-1 { filter: sepia(70%); } /* セピア */
.example-2 { filter: blur(5px); } /* ぼかし */
.example-3 { filter: contrast(200%); } /* コントラスト */
.example-4 { filter: grayscale(80%); } /* グレースケール */
.example-5 { filter: hue-rotate(90deg); } /* 色相度 */
.example-6 { filter: opacity(40%); } /* 不透明度 */
 セピア
セピア ぼかし
ぼかし コントラスト
コントラスト グレースケール
グレースケール 色相度
色相度 不透明度
不透明度
アニメーション プロパティ
【CSSによるSVGアニメーション】
Adobe illustratorで文字をアウトライン化し、SVGアニメーション作ってみました。(秒数やアニメーションの種類も変えることができます。)
Webサイトでの動きは、主にJavaScriptを使っていましたが、CSSで実装することで、サイトが軽くなり、読み込み速度が速くなります。

【アイコンのインタラクション】
インタラクションとは、エンドユーザーが何か操作や行動をした時、Webシステムがそのアクションに対応したリアクションをすることです。
例えば、画像やリンクにマウスカーソルを合わせたときに、アニメーションが始まったりするような変化が起こる表現(hover機能等)があります。
下の画像のように、インタラクションもCSSのアニメーションで実装することができるようになります。

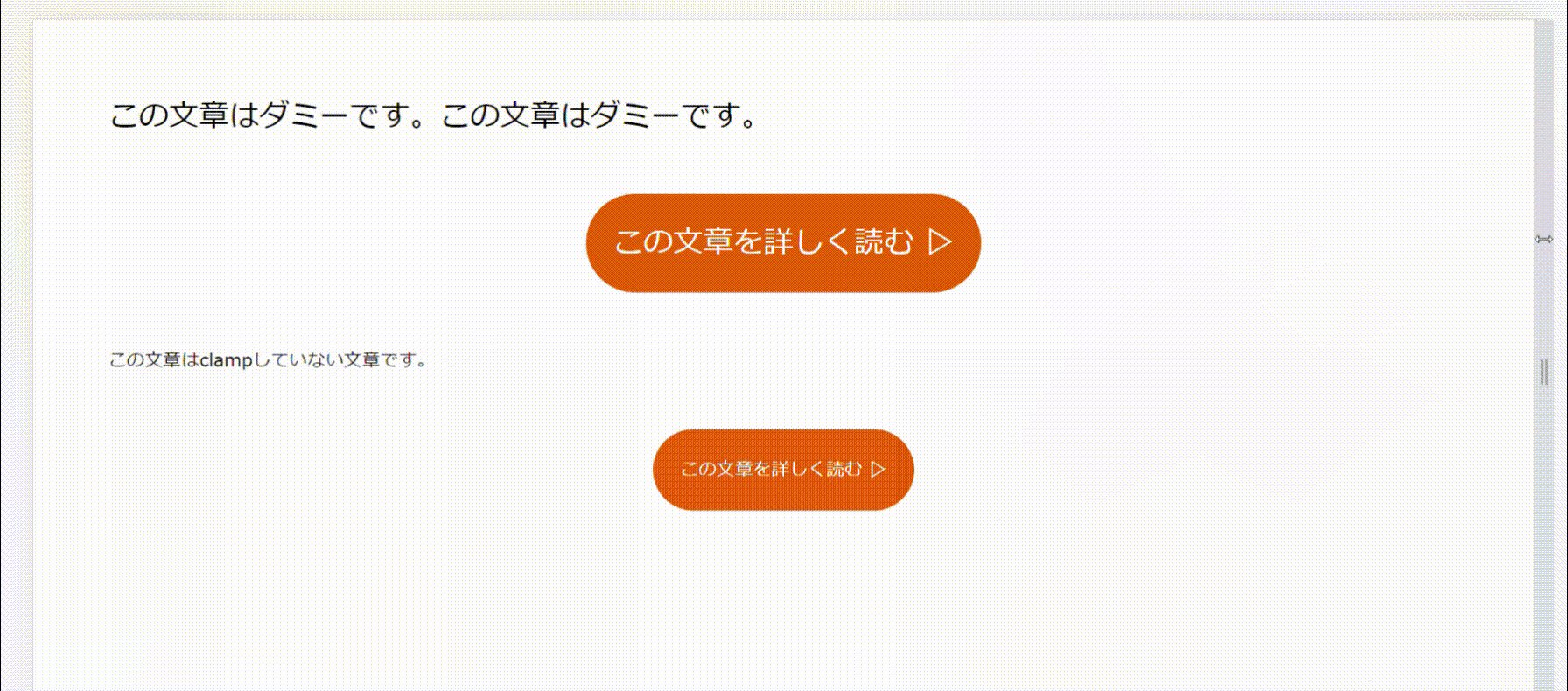
【可変フォント】
ウィンドウ幅を変えることで、フォントサイズも徐々に変わります。
指定しておくことで、レイアウト崩れ防止にもなります。
font-size: clamp(10px,3vw,37px); /* clamp(最小フォント,基準値, 最大フォント ) */
【ポイント1】画面を広げる時に、文字も拡大する。
※1行目の文章とボタンにclampを指定しています。

【ポイント2】 画面を縮める時に、文字も小さくなる。
(文字がカラム落ちしない。)
※1行目の文章とボタンにclampを指定しています。

まとめ
IEで諦めていた技術を使用することが出来る事は、制作側としてはとても嬉しいですね!
また、ユーザー視点では、いままで見たことのないようなデザインも増えそうで楽しみです。
私自身も、実際にWebサイト制作で実装してみたいと思いました。
Web制作は「IE11サポート終了」のように、日々進歩の一途で流行り廃りが激しくなっています。
今後、Web制作・システムに携わる上で情報のアンテナをしっかり張ることが大切だと学びになりました!
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。












