BLOG
ブログ
design
与えたい印象によって余白を使い分けよう
こんにちは、ティウェブインターンの佐々木です。
みなさんは、デザインをしていてどこか垢抜けないなあ…と悩んだことはありませんか?
それはもしかしたら、適度な余白がとれていないからかもしれません。
今回はデザインにおいての重要な役割を持つ「余白」についてご紹介します。
適度な余白について
そもそも、余白とはなぜ必要なのでしょうか?
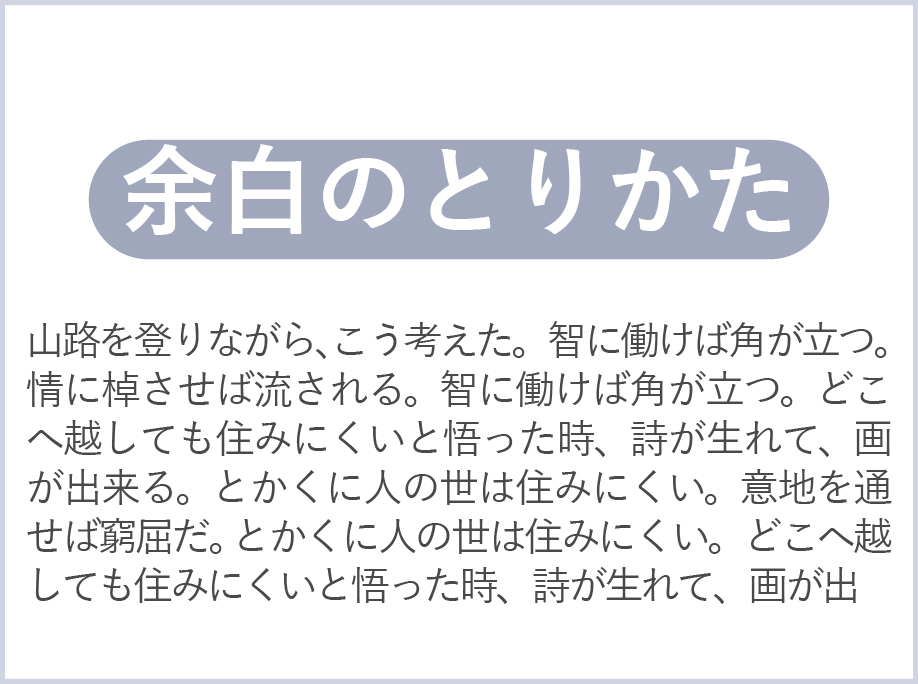
まずは適度な余白をとれていないデザインの例を見てみましょう。

まわりの余白や行間が狭く、窮屈で読みづらくどこか安っぽいようなデザインになってしまいました。

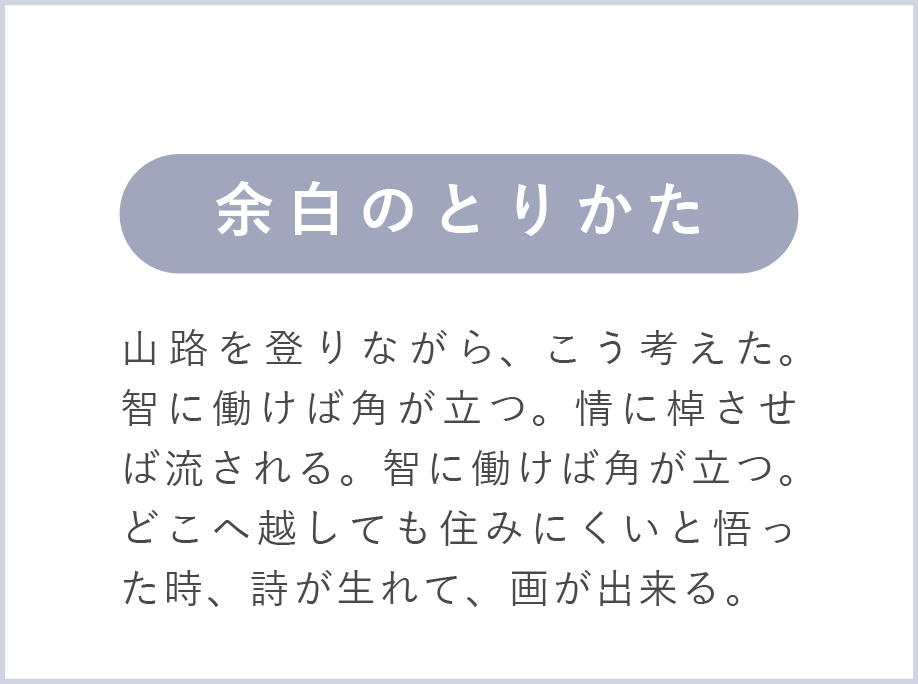
先程のデザインに対してこちらはまわりの余白、文字間や行間などの幅を十分にとることで読みやすく、スマートなデザインにすることができました。
以上の例にもあげた通り、デザインにおいて適度な余白をとることがいかに大切か知ることができました。
「余白が大切なのはわかったけど、じゃあどのくらいの割合の余白をとればいいの?」と思う方もいると思います。
そこで続いては、与える印象と余白の割合の関係についてご紹介します。
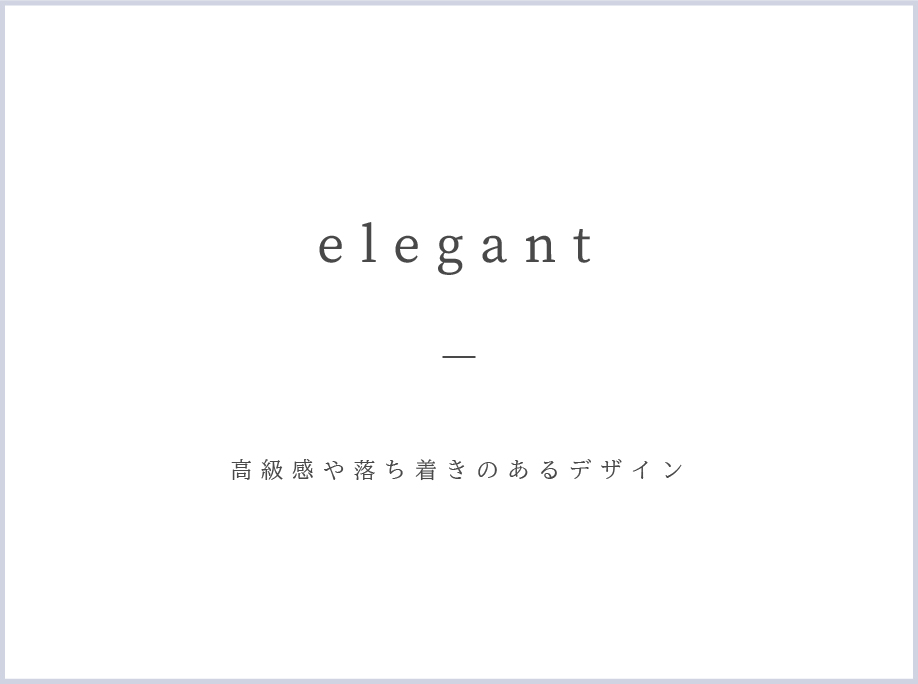
①高級感、落ち着いた印象
実際に、高級感や落ち着いた印象を感じたwebサイトやポスターなどについて20件ほど調査したところ、どのデザインも左右の余白や要素のまわりの余白が25~45%と、かなり余裕をもって余白をとっていました。
空間を広くとることでひとつひとつの要素がより引き立ち、それが高級感や落ち着きに繋がっているのではないかと感じました。

調査した内容をもとに実践してみました。
要素同士の間隔や文字間を広くしたり、左右の余白を35%ずつとることで落ち着きが生まれ、スタイリッシュな印象を与えることができたのではないでしょうか。
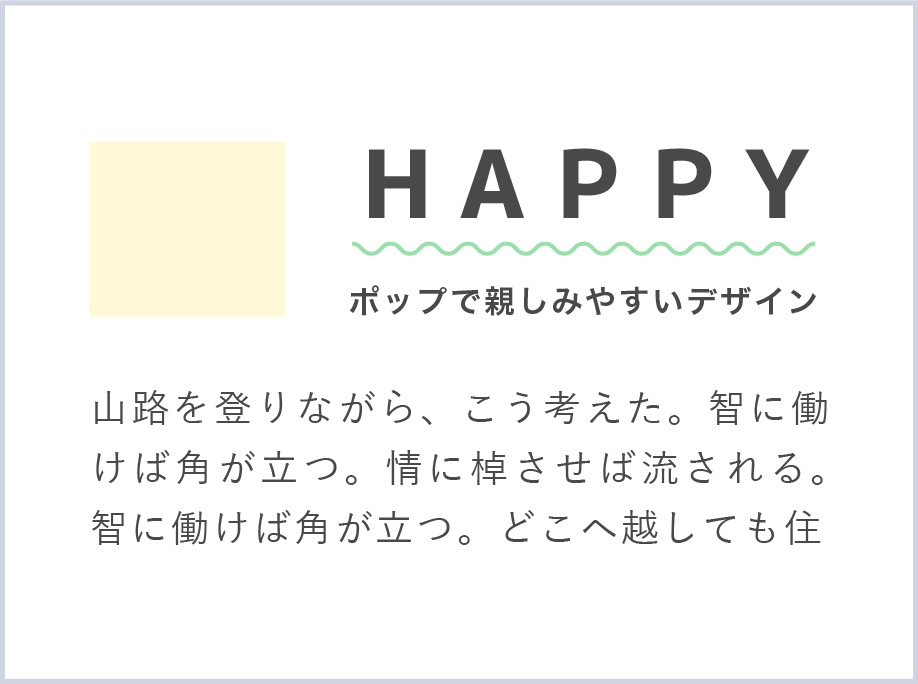
②活発で、親しみやすい印象
こちらも実際に、親しみやすかったりかわいらしいと感じたwebサイトやポスターを20件ほど調査したところ、どのデザインも左右の余白や要素のまわりの余白が5~15%ほどで、①で挙げたデザインと比べるとかなり狭くとっているようでした。
要素同士の間の空間を狭くとることで、より多くの情報が表示されるということが活発さや親しみやすさに繋がっているのではないかと思います。

こちらも調査した内容をもとに実践してみました。
要素同士の間隔や文字間を狭くしたり、 左右の余白を10%ずつとることで情報量が増え、活発な印象を与えることができたのではないでしょうか。
まとめ
与えたい印象によって余白を使い分ける
デザインにおいて、余白によって与える印象の影響はとても大きいということがわかりました。
高級感やスタイリッシュな印象を与えたければ余白を広くとり、一方で活発で親しみやすい印象を与えたければ余白を狭くとると良いでしょう。
このように余白の割合を変えることで、与える印象を操作することができるのです。
今回、改めて余白が持つ重要な役割に気付くことができました。
みなさんもデザインで悩んだら、一度余白のとりかたに注目してみてください。
最後までお読みいただきありがとうございました。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




