BLOG
ブログ
other
ハンバーガーメニューにも流行あり?最新のトレンドについて調べてみた
皆さまこんにちは。ティウェブインターン生の安永・森・ 湯田平です。
この1年ほど、コロナ禍でおうち時間が増えた方が多いのではないでしょうか?
私もオンラインショッピングが楽しくて、ついついポチっとしてしまうことが増えました・・・。
すると今まではそれほど気にしていなかったけれど、ふとなぜだろう?と思うことがありました。
それは、企業Webサイトのハンバーガーメニューの位置です。
様々な企業Webサイトを普段は何気なく見ていますが、気にして見ると位置が違う!ということに気が付きました。
そこで、今回は「ハンバーガーメニューの位置と、その件数について」ご紹介します。
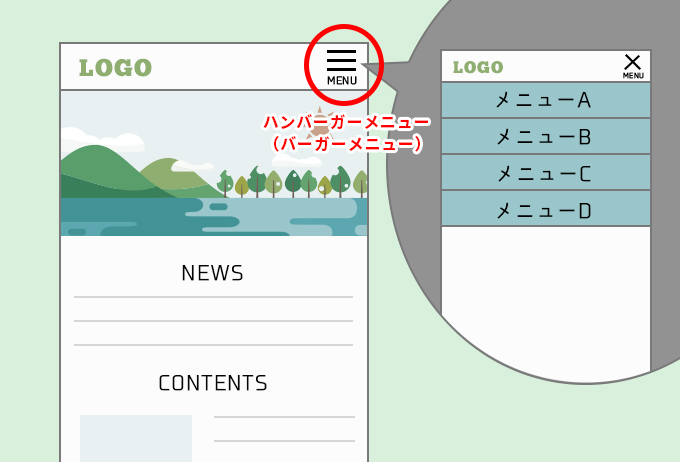
ハンバーガーメニューとは?

サイト内の三本線のナビゲーションメニューで、クリックすると隠れている情報が表示される仕組みです。
主にスマートフォンのUIデザインとして用いられてますが、スマートフォンではパソコンと比べて画面サイズに制限があるため、グローバルナビゲーションなどを表示させると画面上が情報過多になってしまいます。
そのため、ハンバーガメニューの中に隠すことで情報を整理しています。
3本の線がハンバーガーのように見えるのが、名前の由来です。
今回は大手企業225社に絞って調査した結果を3つのテーマに分けてご紹介します。
※グループ会社及びホールディングス子会社等はそれぞれ代表的な1社のみ対象
調査結果
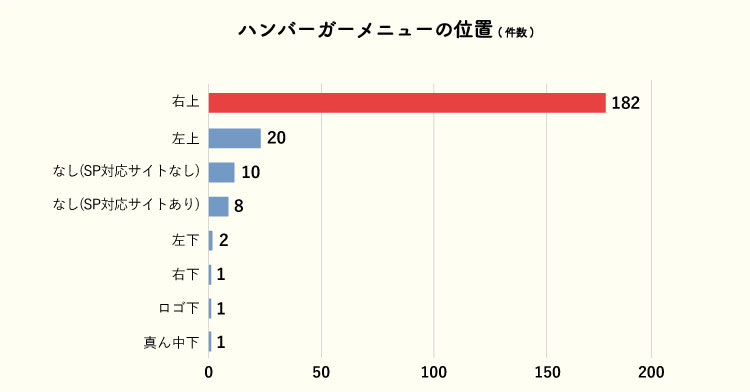
1.企業別位置の件数

225社中、”右上”が最も多い結果になりました。
次いで多いのが”左上”です。が、かなりの差があります。
その他に左下、右下、ロゴ下、真ん中下、ハンバーガーメニューが無い場合でもSP対応サイトがあったり、SP対応サイトが無い企業もありました。
そういえば、私もこの調査を始めるまでハンバーガーメニューは右上にあるイメージでした。
結果を見ると、やはり普段見慣れていたのだなと感じました。
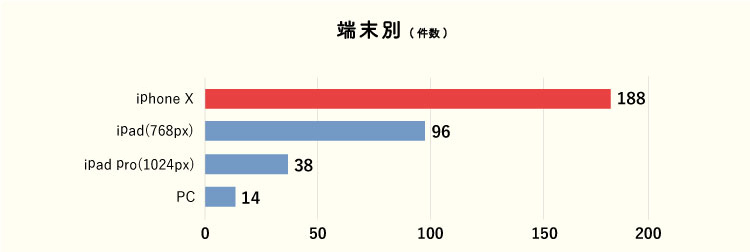
2.端末別ハンバーガーメニューの件数
続いて、端末別でハンバーガーメニューの件数を調査しました。

最も多いのはスマホ(今回はiPhoneXで検証)で、次いでタブレット(今回はiPad、iPad pro で検証 )、PCという結果になりました。
大多数の企業がスマホ用にハンバーガーメニューを設定している理由は、PCやタブレットと違い、画面サイズが小さく全表示しづらいからでしょう。
3.業種別の件数
次に、ハンバーガーメニューを導入しているWebサイトの内、右上に設定している業種別の割合です。

203社中187社(92.1%)と、ハンバーガーメニューを導入しているWebサイトの内、多くの会社が右上に設置していることが改めて分かりました。
ここまで3つの調査結果をご覧いただきましたが、今回以下のことが分かりました。
- ハンバーガーメニューはスマホ用に用意されていることが多い。
- ハンバーガーメニューの位置は右上が圧倒的に多い。
まとめ
ハンバーガーメニューが設置されているケースでは”右上表示が最も多い”という調査結果になりました。
しかし、それが全てではなく右上でも左上でもなく左下や右下、ロゴ下、真ん中下、ハンバーガーメニューが無い企業も見られました。
私たち株式会社ティウェブのWebサイト(スマホ版)では、ハンバーガーメニューは左下に設置しているのですが、それには理由があります。
まず、スマホで閲覧されるシーンを想像てみました。そしてお客様がティウェブへいらっしゃる際に、住所や地図を確認されるために閲覧されることが多いのではと考えました。
そこで「片手で操作しやすく、アクセスページを見ていただきやすいように」と下部に設置する方針にしました。
また、右下でない理由は、右下は他企業のWebサイトを拝見すると、ページトップへ移動するためのリンクやアイコンがあることが多かったからです。クセで押し間違えられないよう左下に置きました。
企業によってハンバーガーメニューの位置は様々であることが分かりました。なかでも右上が大多数でしたが、株式会社ティウェブの左下にも意味があるように、右上に合わせることが必ずしも正解ではありません。
今回調査をしてみて、 細かいところに疑問を持って調べてみると全て意味があるものだと気が付きました。
株式会社ティウェブのWebサイトも、見てくださるお客様にとっての快適性・利便性を求めてこれからも進化していきますので、よろしければ小さな変化にも注目してみてください。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




