BLOG
ブログ
other
ランダム配置で押さえておきたい3つのポイント。
こんにちは。ティウェブインターンの金原です。
みなさんはランダム配置のデザインで悩んだことはありませんか。
ランダムに配置するってとても難しいですよね 。
ましてやデザイン初心者ともなれば時間も労力も消耗してしまいます。
そこで今回は、初心者でもバランスの良いランダム配置のデザインを作成するために大切なポイントについて紹介したいと思います。
ランダム配置デザインのポイント
ランダム配置のデザインに苦手意識を持つ方は結構多いのでは?
ランダムに配置しようと思って調整すればするほど納得のいかないデザインになってしまったり……そんな時、ある程度ポイントが分かっていれば、苦手意識を持たずラクにランダム配置のデザインが作成できるはず。
ということで、いくつかあるポイントから特に押さえておきたい3つをご紹介します。
①大きさ・角度
同じようなオブジェクトを使ってランダム配置のデザインを作成する際、異なる大きさ・角度で置きましょう。
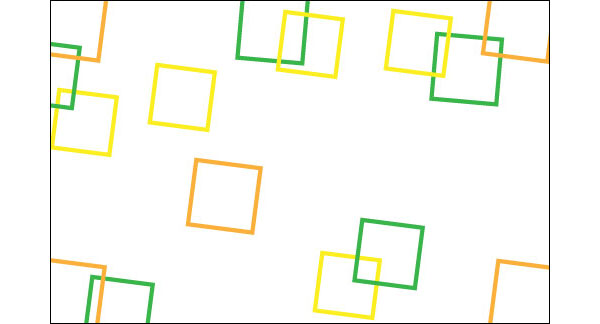
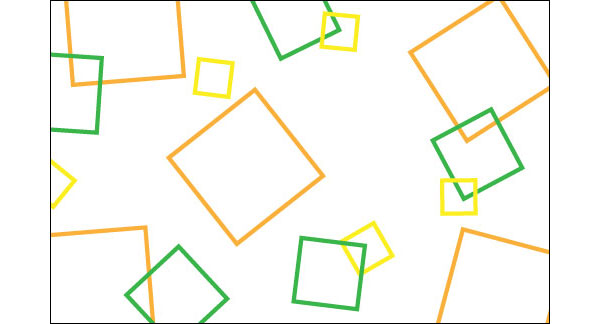
下図「〇の例」は、大きさが異なる大・中・小の四角形をバラバラに配置し、四角形それぞれの角度を少しずつ変えました。こうすることで画像自体に動きと奥行が出て、よりランダム感を演出することができます。
逆に、同じようなオブジェクトを似た大きさ・角度で置いてしまうと、下図「×の例」のようにランダム感が失われ、不自然なデザインになってしまいます。
×の例

似た大きさ・角度
〇の例

異なる大きさ・角度
②距離・配置
ランダムに配置する上で距離・配置はとても重要です。置き方を少しでも変えると見え方が全く違ってきます。
距離
①等間隔にしない
②触れるか触れないかの微妙な距離にしない
③余白を均等な距離で空けすぎない
配置
①オブジェクト同士が横並びにならない少しずらした配置を意識
②オブジェクト同士の空白を意識
③中心の文字にオブジェクトが近づきすぎず、離れすぎないよう意識
④塊になっているオブジェクトが対角線上の配置になるよう意識
×の例

距離・配置が微妙
〇の例

上記の点に留意した距離・配置
③オブジェクト・色
ランダム配置のデザインでは隣り合うオブジェクト・色が被らないように気をつけましょう。
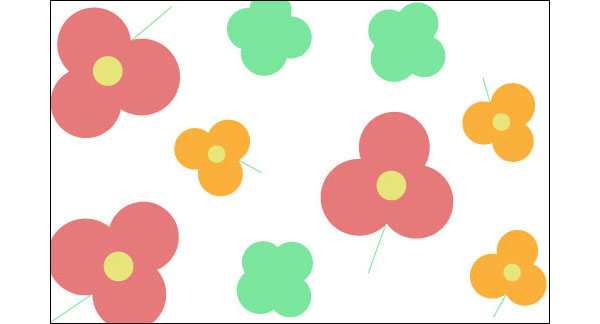
下図「×の例 」でも分かるように隣り合うオブジェクト・色が被っているとランダム感が失われ、単調な印象を与えてしまいます。
また、主となるオブジェクトの色は2~3色程度でまとめるようにしましょう。あまりたくさんの色を使うと複雑になり、ただごちゃごちゃしているだけの画像になってしまいます。
×の例

隣り合うオブジェクト・色が同じ
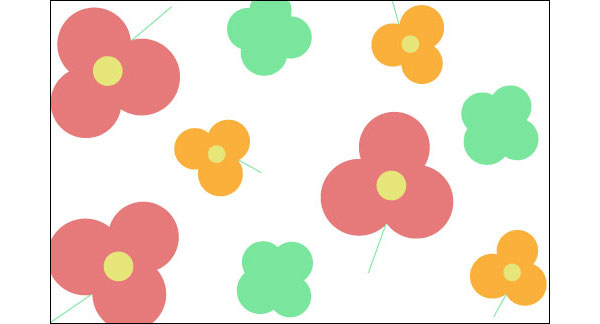
〇の例

隣り合うオブジェクト・色が違う
以上、ランダム配置のデザインのポイントを3つ紹介しました。
必要な要素を取り入れ、ランダム配置のデザインを作成
中心に文字を置いたランダム配置とオブジェクトのみのランダム配置、2パターンのデザインを作ってみました。

中心に文字を置いたランダム配置

オブジェクトのみのランダム配置
今回紹介した必要な要素についてはあくまでも個人的見解なので、これに当てはまらないランダム配置のデザインも多々あると思います。
しかし、初心者でランダム配置について悩みすぎて進まない!と思っている方はぜひ参考にしてみてください。
そうはいってもやはり初心者にはバランス良くランダムに配置するのは正直かなり難しい……
そう思った方に、
Adobe Illustrator CCで初心者でもバランスよくランダムに配置できる技を紹介します!
簡単なランダム配置の作り方
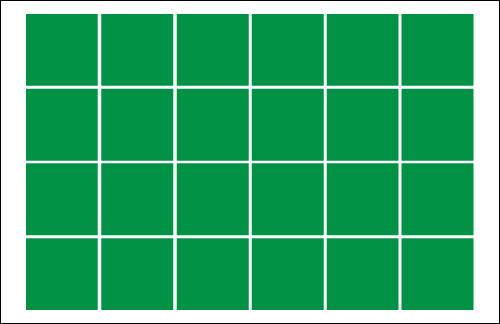
【1】オブジェクトを適当に配置

今回は変化が分かりやすいよう整列させています
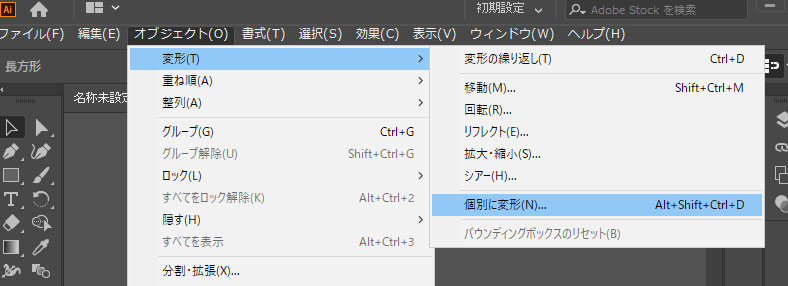
【2】上記オブジェクトを全選択し、オブジェクトメニュー→変形→個別に変形を選択

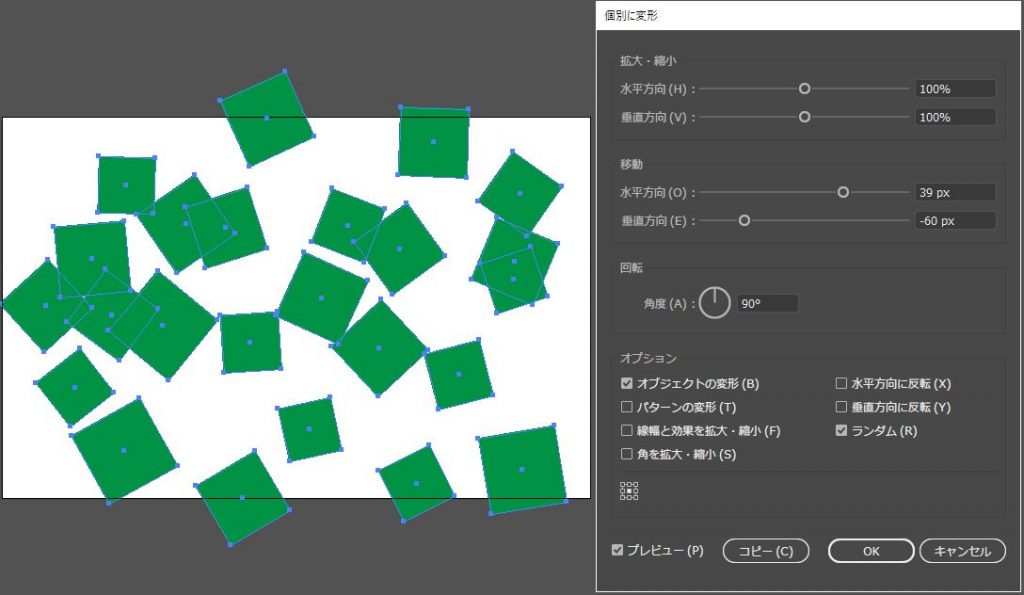
【3】「個別に変形」ウィンドウが表示されたら拡大・縮小、移動、回転など必要な箇所に数値を入力

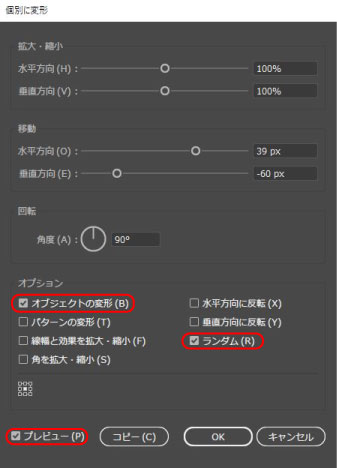
【4】オプション項目の 「オブジェクトの変形」「ランダム」「プレビュー」にチェックをいれる

※プレビューにチェックをいれることで出来上がりを確認できる
【5】プレビューの出来上がりを確認しながら、移動の数値を少しずつ変更し、気に入ったランダム具合になるまで上記操作を繰り返す
以上です!
ね、簡単でしょう?
まとめ
今回この記事を作成して感じたのは、ランダム配置は奥が深いということ……
これまでなんとなくランダムになるよう配置してきたという方も少なくないと思います。私も最初そうでしたが、今回改めて理屈で説明することで、よりランダム配置への理解を深めることができたように思います。
みなさんも是非、ランダム配置のデザインを作ってみてください。
最後までお読みいただきありがとうございました!
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




