BLOG
ブログ
design
Webサイトのトップページによく使われる構成要素は?
こんにちは、ティウェブインターンの黒田です。
みなさんは、Webサイトのトップページによく使われる構成要素をご存じでしょうか?
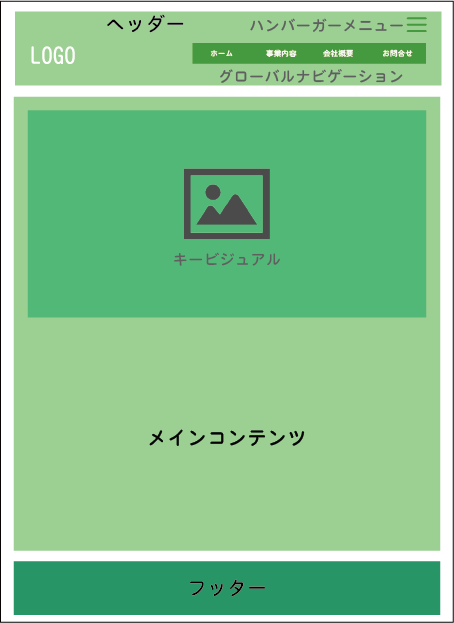
Webサイトは「ヘッダー」 「メインコンテンツ」「フッター」等の複数の要素から構成されています。
構成要素の名称や役割の認識ずれにより、作業がスムーズに進まない、要素の変更箇所がうまく伝わらない、などの問題が発生します。
そこで今回はトップページによく使われる要素の名称や役割をご紹介します。
構成要素のご紹介の前に……
「トップページ」とはどんなページ?

トップページとは、
Webサイトの一番最上位に位置するページのことで、一般的に「ヘッダー」「メインコンテンツ」「フッター」で構成されています。
トップページは、Webサイトの内容を理解してもらう、 ユーザーが求める情報に最短距離で誘導 、 ニュースやおすすめ情報をお知らせする 等の役割があります。
では「ヘッダー」「メインコンテンツ」「フッター」 に分けて見ていきましょう。
「ヘッダー」でよく使われる要素
①グローバルナビゲーション

役割
ボタンをクリックして主要なページに誘導する要素になります。
メリット
ユーザーが求めている情報に最短距離でたどり着くことができます。
ポイント
ユーザーが内容をすぐに分かるように短いワードやシンプルな単語で表記すると良いと思います。
注意
一目で分かることが重要なため、要素を詰め込みすぎたり、長い文章で掲載することは避けたほうが良いと思います。
豆知識
英語表記のグローバルナビゲーションもありますが、日本語のほうがぱっと見ただけで分かるのでおすすめです。
また、グローバルナビゲーションのメニュー数は、人間が一瞬のうちに認識できる数と言われるマジックナンバー7(±2)、つまり 5~9個が最適といわれています。
②ハンバーガーメニュー( ドロワーメニュー )

役割
主に3本線のアイコンが目印で、グローバルメニューを見やすくすっきりとさせます。
メリット
項目がたくさんある場合に使用すると整理されてトップページの見た目が綺麗になります。スマートフォンのような小さな画面で特に重宝されます。
ポイント
アニメーションやイラストにもする事が出来るためデザインの幅が広がります。
注意点
デザインを重視しすぎて、この要素がハンバーガーメニューだとわからないということもあるため、ボタンがクリックできることをわかってもらえるようにする必要があります。
豆知識
開くとメニューの項目が表示される手法は、本の目次を見ているようで伝わりやすく、多くの情報も掲載できるためおすすめです。
また、3本線のデザインがハンバーガーのようなのでハンバーガーメニューになったという由来があるため、最も見かけることの多い3本線のデザインですが、Webサイトのコンセプトに合わせて、2本線だったりアニメーションだったりと遊び心のあるデザインも増えています。
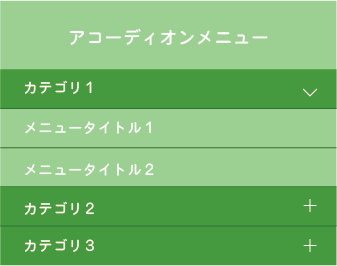
③アコーディオンメニュー

役割
要素をクリックして開閉する要素です。
メリット
下層ページが多い場合、隠すことが出来るため便利です。
注意点
ユーザーが隠れている項目に気づかない場合があるため誘導するための矢印マークなどで伝えることが必要になります。
豆知識
楽器のアコーディオンのようにクリックで閉じたり開いたりするため、アコーディオンメニューと呼ばれています。
「メインコンテンツ」 でよく使われる要素
① キービジュアル(メインビジュアル 、アイキャッチ)

役割
トップページで一番最初に目に入る画像や動画などのことで、Webサイトの印象を決めます。
メリット
サービス内容や新商品の情報、おすすめ情報などを強く訴えることができます。
ポイント
画像や動画内でコンセプトやキャッチコピーを掲載することで、ユーザーに伝えたい情報を分かりやすく伝えることができます。
注意点
情報をたくさん入れすぎてしまうと伝わりにくくなってしまうため、伝えたい情報を絞ることが重要です。
豆知識
キービジュアルという名称のほかにメインビジュアル、アイキャッチ等と呼ぶ場合もあります。
似た言葉に「ファーストビュー」がありますが、これは一番最初に目に入る領域を指す言葉で、要素の名称ではありません。
② カルーセル(スライダー)

役割
画像などを左右(あるいは上下)に移動して切り替えて表示します。
メリット
動きがつくことによってユーザーの興味をひきやすいです。
ポイント
画像枚数が多すぎると伝わりにくくなるため、必要最低限の画像の枚数(3~5枚)にすることがおすすめです。
注意点
1つ目の画像しかほとんど見ないということもあるため、必要か必要でないか、どの情報を一番に持ってくるか、などを慎重に検討する必要があります。
豆知識
自動で切り替わるものが普通ですが、加えてユーザー自身が手動でスライドできるようにもすることが望ましいです。
また、カルーセルという名称のほかにスライダーや スライドショーとも呼ばれます。
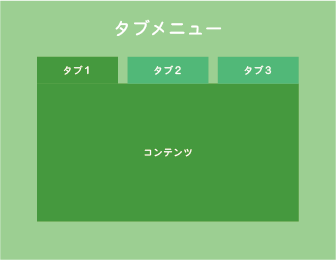
③タブメニュー(タブ)

役割
掲載内容をコンパクトに収め、 タブをクリックすることでコンテンツが切り替わります。
メリット
必要な情報だけを表示することができるため、整理された見た目になります。
ポイント
デザインを重視したWebサイトの場合、吹き出し風などのデザイン性をだすことで、他のWebサイトと差別化することができます。
注意点
タブで切り替えられることに気づいてもらえるデザインにしましょう。開いているタブと開いてないタブの区別をつけるため、色を変えるなどの工夫も必要です。
豆知識
タブ部分をボタンにしたり、タブ切替え時にアニメーションなどを用いたタブメニューもあり、デザインからアニメーションまで幅広く表現することが可能です。
④バナー

役割
特にユーザーに見てほしい情報を紹介する役割をもつ画像(アニメーションする画像もあります)の要素になります。
通常、リンクが設定されていて、画像をクリックすると他のページや他のWebサイトに移動することが可能です。
メリット
印象に残りやすく、強くアピールする効果があります。
ポイント
目的やターゲットをしっかり考慮し、目を引くカラーやキャッチコピー等を使用するとクリックされやすいのではと思います。
注意点
限られたサイズの中でユーザーに伝わるように、文字量などデザイン調節が多々必要になります。
豆知識
バナーには正方形や長方形など様々なサイズがあります。
GoogleやYahoo!などの広告バナーは、それぞれ使用できるバナーのサイズが指定されているため、事前に確認しておくことをおすすめします。
自社サイトのバナーは、サイズに決まりはありません。
⑤ページトップボタン

役割
スクロールでページを読み進めたとき、一番上の位置にすぐ戻れるようにするための要素です。
メリット
たくさんスクロールして戻らなくてもクリックするだけで瞬時に一番上の画面に移動します。
ポイント
ページトップボタンは右下にアイコンがあることが多いですが、画面を静止させたときにふわっとボタンが浮上するような動き等をつけるなど、閲覧の邪魔にならないようにしましょう。
注意点
ページトップボタンの位置やサイズの設定をミスした場合、ボタンが邪魔で内容が見えなくなるなど閲覧に支障が出てしまうため微調節が必要になります。
また、ページの上に戻るということが分かるように上向きの矢印などで示すと良いと思います。
豆知識
ボタンのアイコンはイラストや画像・アニメーションなど自由にデザインすることが出来るため、デザインの幅が広がります。
「フッター」 でよく使われる要素
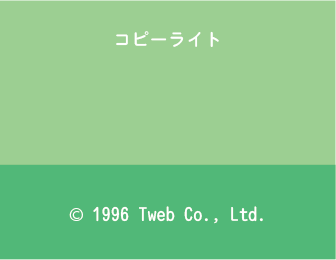
①コピーライト ( Copyright / © )

役割
著作権を持っている著作者の名前や企業名を記載し、著作権がだれにあるのかということを明確にし、無断コピーや無断転載などを抑止する役割があります。
コピーライトの記載が無くとも著作権は発生し、多くの国において法的な意味はありませんが、慣習的に記載することが一般的です。
メリット
コピーライトを書くことで著作権によって保護されているという印象を与えることができます。
コピーライトの書き方
表記の仕方は一般的に「© 発行年(初出年) 著作権者名/会社名」と記載します。
「©」は半角で「(C)」としたり、「Copyright」と言葉で記載しても構いません。
(法人の場合の例:© 1996 Tweb Co., Ltd. )
(個人の場合の例:© 2023 KURODA)
注意点
コピーライトをHTMLで書く場合、文字で「©」と記述すると文字化けを起こしてしまう可能性があるため、「©」と記述しましょう。
豆知識
コピーライトの表記については「万国著作権条約 」や「ベルヌ条約」という著作権保護に関する国際条約が関係しています。
② SNSシェアボタン

役割
X(Twitter)やInstagram、FacebookなどのSNSにWebサイトをシェアしてもらうことができます。
メリット
SNSでさらに多くのユーザーに情報を届けることができます。
ポイント
X(Twitter)やInstagram 、Facebook などのSNSアイコンをボタンにして掲載することですぐにSNSのリンクだということがわかります。
注意点
SNSアイコンには X(Twitter)やInstagram、Facebook などそれぞれのブランドに利用規約があり、勝手にアイコンや色を変えたりすることはできません。それぞれのSNSの利用規約を必ず確認しましょう。
豆知識
多くの場合はWebサイトのヘッダーやフッターに設置されています。
まとめ
トップページの主な構成要素の名称やポイントを紹介しました。
Webサイトのトップページの構成要素の種類や意味を理解しておくことで、クライアントや利用者などWebサイトに関係する方々とのやり取りをスムーズに進めることができるのではないかと思います。
最後までお読みいただきありがとうございました。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




