BLOG
ブログ
design
ブラウザの表示領域(ビューポートサイズ)を知る方法
みなさんこんにちは、ティウェブの昆埜です。
今日は、GoogleアナリティクスとGoogle Chromeのアドオンを使用して
ブラウザの表示領域(ビューポートサイズ)を知る方法をご紹介します。
■「ブラウザの表示領域」とは?
ブラウザの表示領域とはどの範囲を指すのでしょうか。
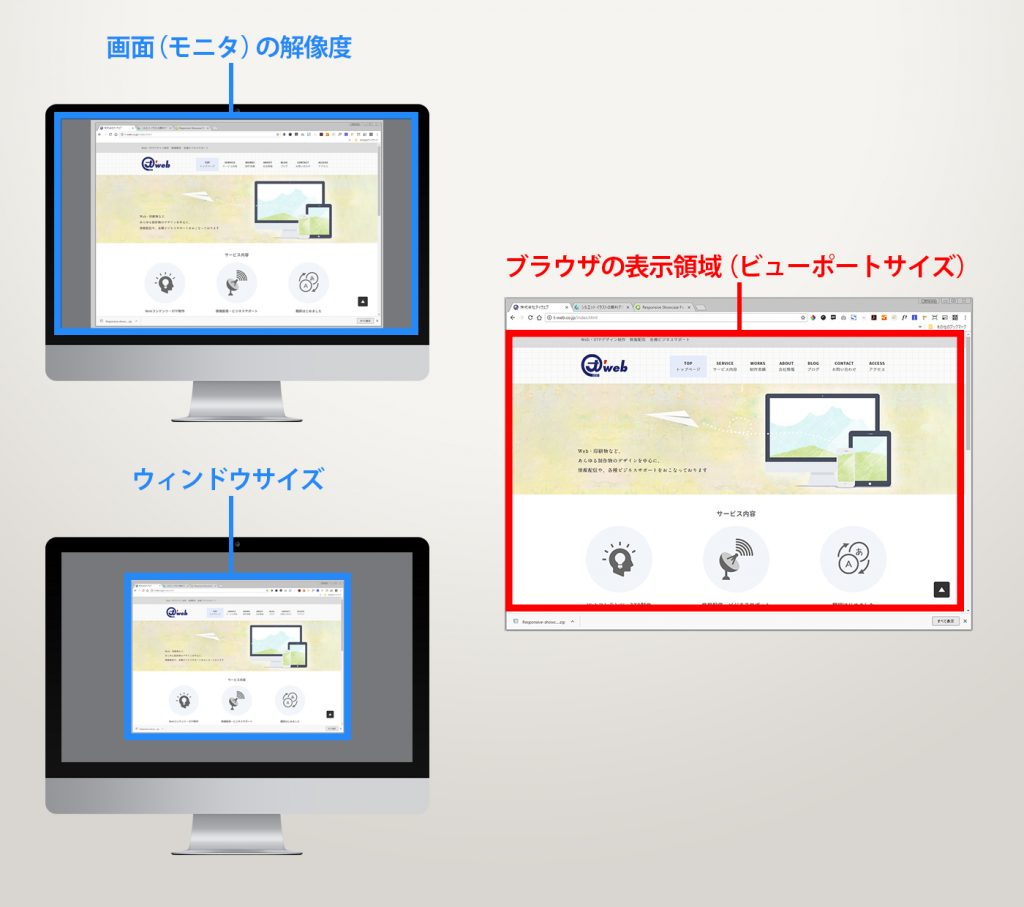
百聞は一見にしかず、下記の図をご覧ください。

今回知りたいのは「ブラウザの表示領域(ビューポートサイズ)」です。
混同しがちなのは
●画面(モニタ)の解像度
●ウィンドウサイズ
でしょうか。
「ウィンドウサイズ」と「ブラウザの表示領域(ビューポートサイズ)」は似ていますが、
ウィンドウサイズはアドレスバーやタブ、閉じるボタンなどのサイトの外側表示も含まれるのに対し、
ブラウザの表示領域は純粋にサイトの表示領域のみとなります。
■「ブラウザの表示領域」はどんな時に役立つのか
主にWebサイトのトップページで、
デザインを考えるとき、改善を提案するときに意識したいこととして、
デザインのどこまでが「ファーストビュー」に入るのか、ということがあります。
ファーストビューとは、 ユーザーが最初に訪れたときに(スクロールなしで)目に入る部分を指しますが、
見てほしい情報、クリックしてほしい要素はファーストビューの中に配置するべきですよね。
そんなとき、ターゲットとなるユーザーに多く見られている「ブラウザの表示領域」がわかれば
ファーストビューがどの程度か知ることができ、デザイン要素を配置する上での決め手になります。
■Googleアナリティクスで調べることができます
以前はファーストビューを意識してWebサイトをデザインする際に
Googleアナリティクスで、ユーザーの画面(モニタ)の解像度を調べていました。
この方法でもある程度は参考になるのですが、いつのまにか追加されていた機能
「ブラウザの表示領域」を知り、こちらの方がより正確にファーストビューを把握できるのではと思い、
今はこちらを参考にするようになりました。
それでは、Googleアナリティクスでの調べ方をご説明します。
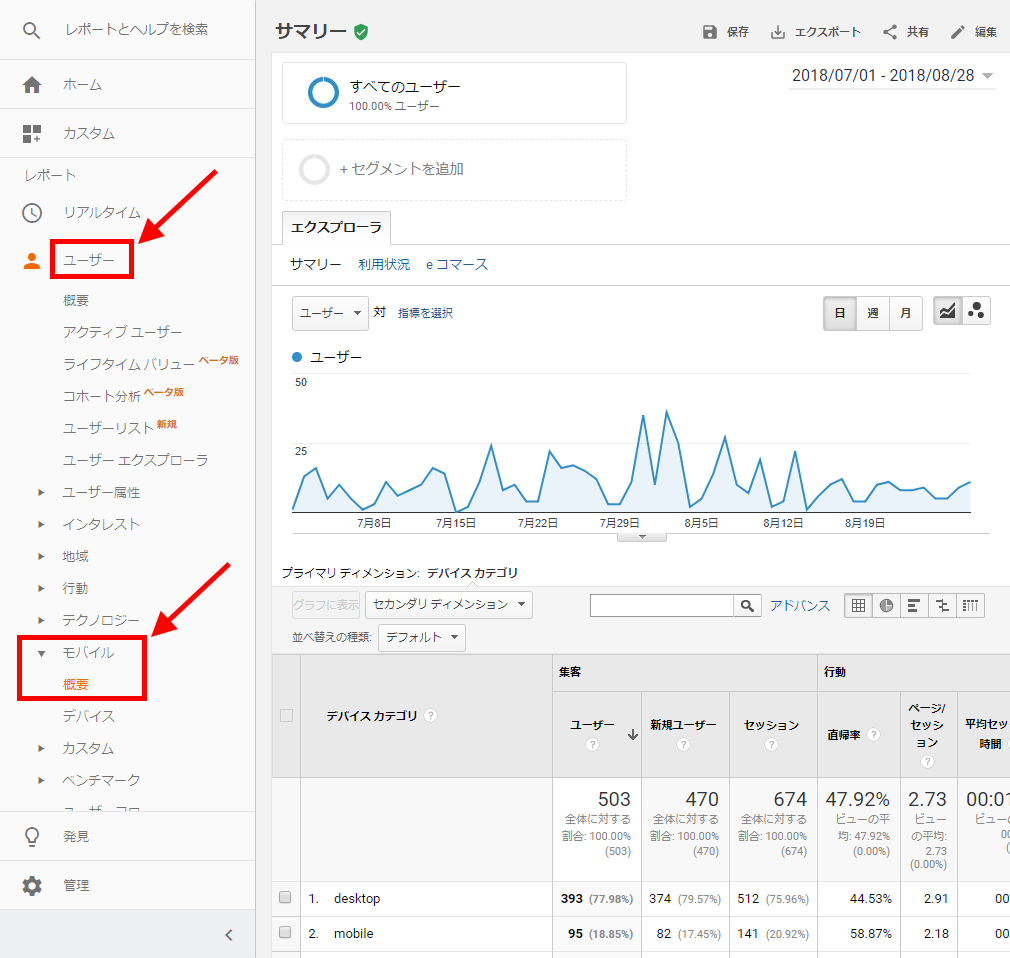
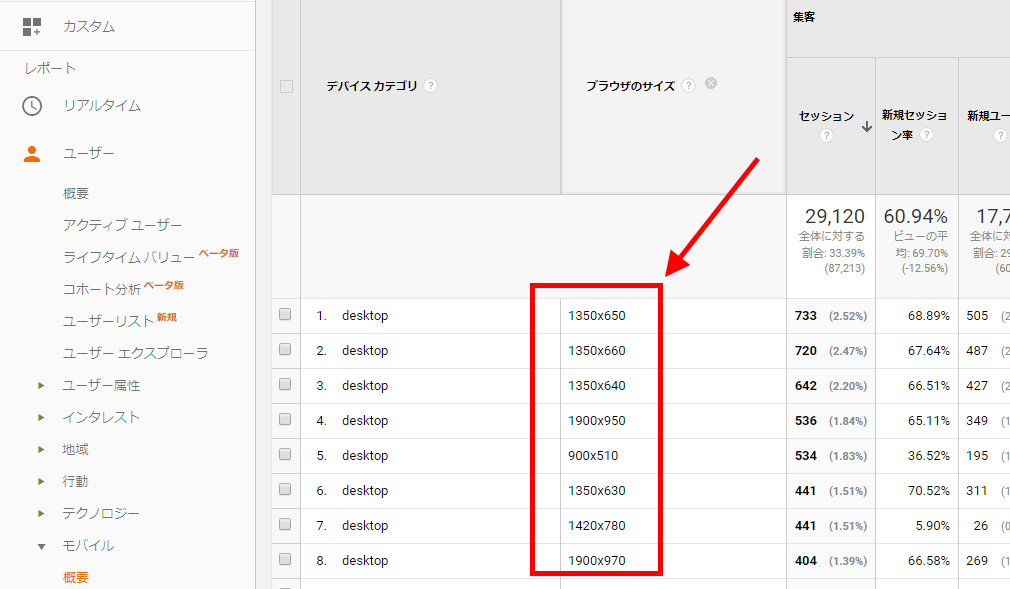
アナリティクス画面
左メニュー:ユーザー → モバイル → 概要 と進みます。

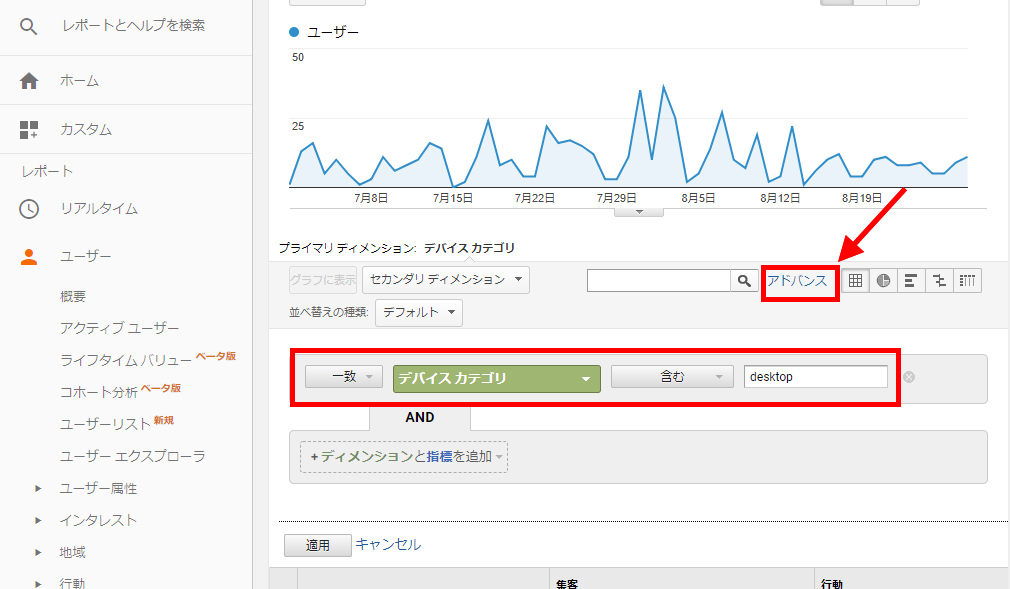
グラフ表示の下部にある アドバンス → ブラウザカテゴリ → desktop と入力 → 適応をクリック。

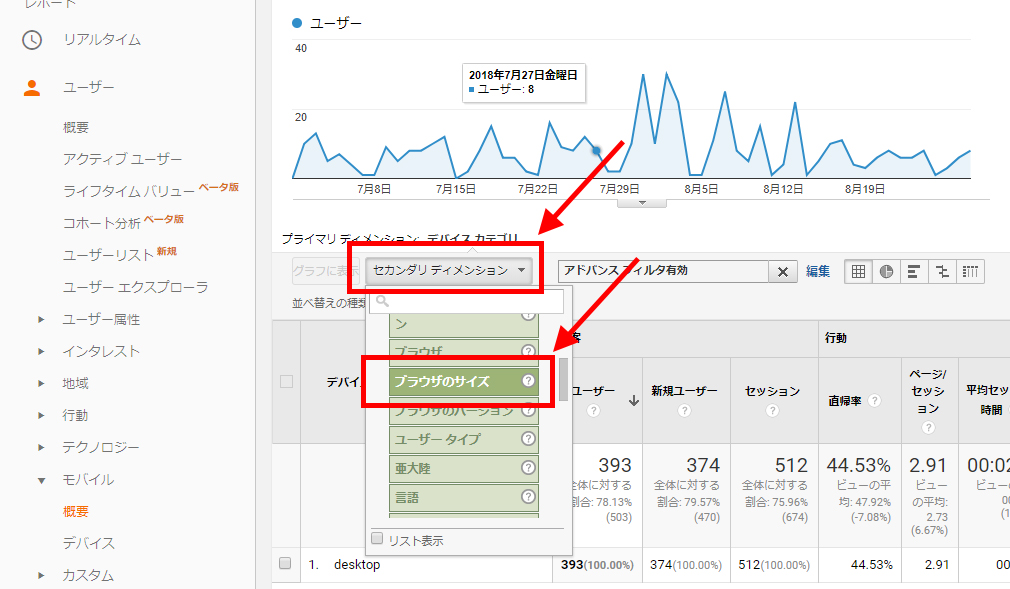
次に、グラフ表示の下部にある セカンダリディメンション → ブラウザのサイズ(ユーザーの中にあります。見つからなければ検索で)をクリック。

これで、よく見られているブラウザの表示領域の数値(ブラウザのサイズ)がわかります。

■Google Chromeのアドオン「Viewport Resizer」
よく見られているブラウザの表示領域の数値はわかりました。
で、これって実際に見るとどんな感じなのだろう?って思いますよね。
それを調べるのに便利なものがGoogle Chromeのアドオンにありましたので
合わせてご紹介します。
アドオンは下記のURLから追加できます。
●Google Chromeのアドオン「Viewport Resizer」
https://chrome.google.com/webstore/detail/viewport-resizer/kapnjjcfcncngkadhpmijlkblpibdcgm?hl=ja

このアドオンをChromeに追加したら
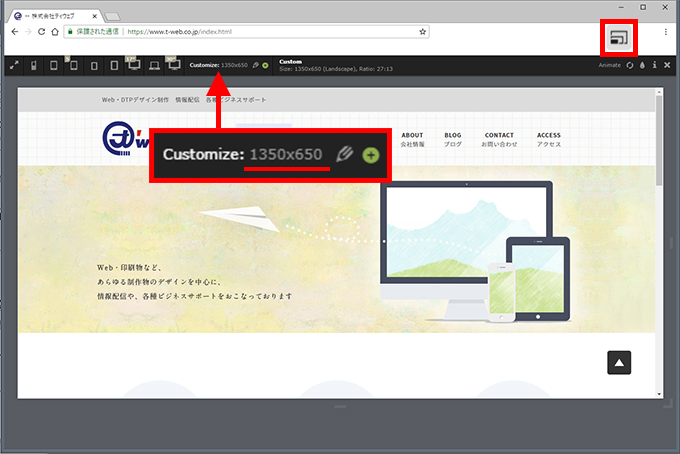
実際のサイトで見てみます。
アドレスバーの右、四角が重なったアイコンをクリック。
黒いバーが上部に表示されますので、
バーの中央 Customize: 横の数字に、Googleアナリティクスで調べたブラウザの表示領域の数値を入力、
数値横のクリップアイコンをクリック。

これで、指定したサイズでの表示がわかります。
※指定サイズが使用モニタの解像度よりも大きい場合は正常に表示されません。
解像度が大きめのモニタでお試しください。
いかがでしたか?
繰り返しになりますが、ブラウザの表示領域を知ることで、
ファーストビューを知ることができるので、
デザインを検討する上でも、クライアントへ提案する上でも
なぜこの位置に要素を配置するのかを説明する材料になるのではないでしょうか。
ぜひ利用してみてください。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




