BLOG
ブログ
design
センスや感覚に頼らないWebデザインの色選び
こんにちは、ティウェブ佐藤です。
突然ですが、Webデザインって難しいですよね。
Webデザインをする時、自分のセンスや感覚が大切だと思う方が多いと思いますが、ある程度Webデザインの定番ルールを知っておくことで、ぐっと取り組みやすくなります。
今回はWebデザインの色選びにスポットを当てて、デザインを始める前に知っておきたい定番ルールをご紹介します。
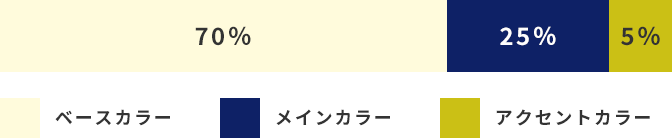
3色の配色比率「70%:25%:5%」を意識
Webデザインでは、使用する基本的な色数を3色以内にするとまとまりがでやすいです。
またその中でベースカラー・メインカラー・アクセントカラーを決め、目安として「70%:25%:5%」の比率で使用すると良いと言われています。
これらの3色は、まずメインカラーを決めて、次に70%を占めるベースカラーを、そして最後にアクセントカラーを決めましょう。

ベースカラー 70%
基本となる色で余白や背景などに使用することが多いです。
メインカラーとアクセントカラーを邪魔せず引き立てる役割もしています。
文字が読みやすい白や薄い色が使われることが多いです。
メインカラー 25%
Webサイトのイメージカラーになる色です。
企業のロゴやコーポレートカラー、あるいは後述する「カラーイメージ(色が与える印象)」から選ぶことが多いです。
企業イメージや商品イメージとWebサイトの印象が大きく異ならないようにメインカラーを選ぶことをおすすめします。
アクセントカラー 5%
ファッションでいう「差し色」と同じと思ってください。メインカラーとベースカラーだけでは単調になってしまうため、ワンポイントととしてメリハリをつけて画面を引き締めるために使用します。
使用する面積も少ないため、色合いが強くてもバランスは崩れにくいです。
目立たせたいボタンなどに使用すると良いかもしれません。
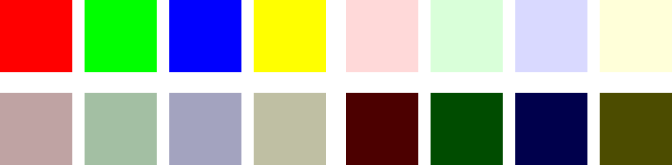
カラーイメージを理解する
色には、それぞれ異なるイメージがあります。
生まれた国や文化、環境によって違いはありますが、人の感覚や感情に影響を与えることができると言われています。
今回は代表的なカラーイメージを集めてみました。
それぞれの印象のある色をWebサイトに入れ込むことで、企業のイメージや商品イメージなどをある程度操作できそうです。
赤
ポジティブイメージ:お祝い・愛情・勝利
ネガティブイメージ:危険 ・警告
黃
ポジティブイメージ:明るい・活発
ネガティブイメージ: 危険・警告
緑
ポジティブイメージ:自然・平和
ネガティブイメージ:未熟・保守的
青
ポジティブイメージ:知性・冷静・清潔
ネガティブイメージ:寂しさ・冷たさ・悲しみ
紫
ポジティブイメージ:高級・上品・大人っぽさ
ネガティブイメージ:嫉妬・不安
白
ポジティブイメージ:祝福・清潔・無垢
ネガティブイメージ:殺風景・空虚
黒
ポジティブイメージ:高級・洗練
ネガティブイメージ:不安・恐怖
色数を増やす場合は彩度・明度を揃える
ベースカラー・メインカラー・アクセントカラーを決めていても、デザインによっては他の色を使わざるを得ない場合もありますよね。
その場合は、メインカラーやアクセントカラーと同じ彩度・明度で色数を増やすと統一性が出せます。

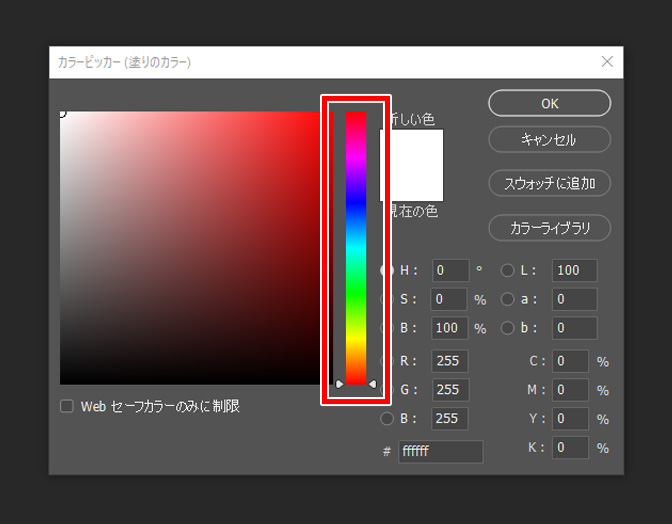
Adobe Photoshopのカラーピッカーから色数を増やすときは、画像中央にある色相の範囲を触ると彩度・明度は固定したまま変更できます。

情報によっては彩度の変更も必要になってくるかもしれませんが、最初はこの方法で増やす色を検討してみましょう。
まとめ
色の選び方のルールいかがでしたか?
色選びのルールを意識することで、苦手意識が少し減るかもしれません。
カラーイメージや色数を増やすルールはDTPなどのデザインでも取り入れられそうです。
上記のルールが絶対というわけではありませんが、デザインを行う時に活用いただければ幸いです。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




