BLOG
ブログ
design
WebデザインとDTPデザインの違いについて
こんにちは。ティウェブインターンの信部です。
株式会社ティウェブでは、WebデザインとDTPデザインを共に扱っておりますが、今回は、WebデザインとDTPデザインの違いについてご紹介したいと思います。
Webデザインとは?

Webデザインは、パソコンやスマートフォンの画面で閲覧するWebサイトのデザインです。
Webデザインでは、Webサイトの目的に合わせて、画面のレイアウトや視覚的な表現を行います。
DTPデザインとは?

DTPは、Desk Top Publishingの略。パソコン上で印刷物のデータを作成し、印刷機で印刷することを指します。
DTPデザインでは、紙媒体(書籍、雑誌、チラシ、パンフレット、ポスター)、布、プラスチック、金属製品などの印刷物のデザインを行います。
またティウェブではWebともDTPとも違うところで、デジタルサイネージと呼ばれる液晶ディスプレイに表示する電子看板のデータ作成も増えています。
WebデザインとDTPデザインの違い
ここからはWebデザインとDTPデザインの違いをもう少し詳しく見ていきたいと思います。
WebデザインとDTPデザインの違い①『色の表現方法』

Webデザイン、DTPデザイン、どちらも視覚的な表現なので、そのイメージを左右する「色」はとても重要です。その色にもそれぞれ違いがあります。
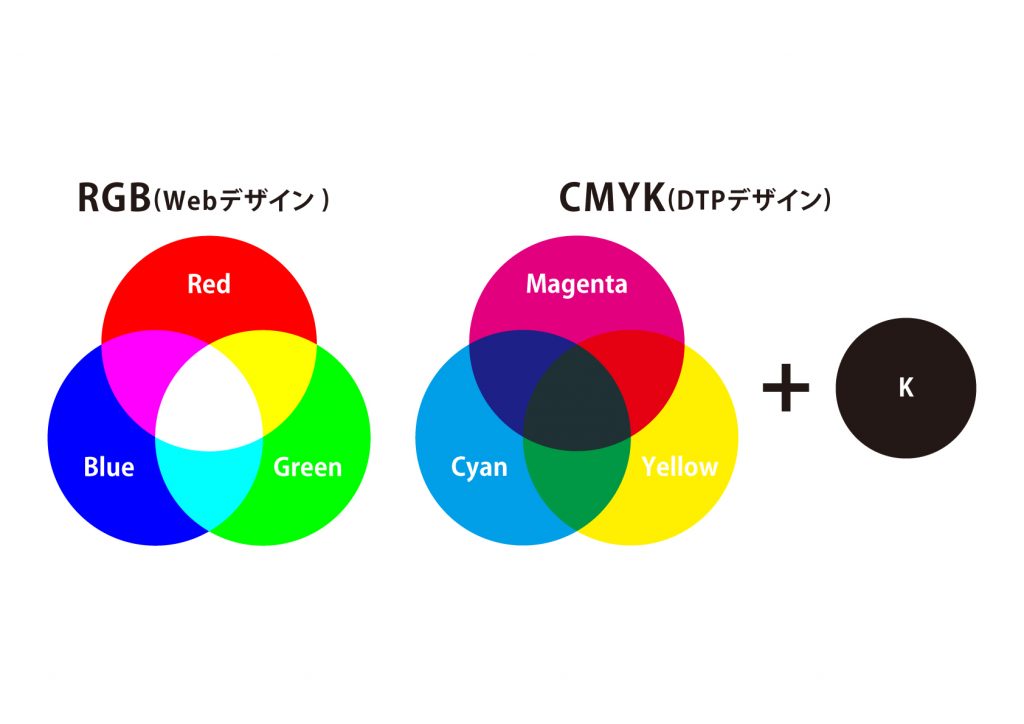
色を表現する方法は大きく2種類、「RGB」と「CMYK」があります。

「RGB」は、R=レッド、G=グリーン、B=ブルーの『光の三原色』で成り立つ表現形式です。RGBは混ぜ合わせると明るい色(白)になるので、『加法混色』と言われます。赤い光、緑の光、青い光を混ぜ合わせることで、多彩な「色」を表現することになります。
この「RGB」は、主にパソコンやスマートフォン、テレビなどのディスプレイで使用されています。そのためWebデザインでは「RGB」の形式でデザインデータを作成します。
「CMYK」は、C=シアン、M=マゼンタ、Y=イエローの『色の三原色』と、K= キー・プレート(黒)の4種で成り立つ表現形式です。CMYは混ぜあわせると暗い色(黒に近い色)になるので、『減法混色』と言われます。
この「CMYK」は印刷会社のオフセットと呼ばれる印刷機で使用されるインクの4色となります。そのため一般的なDTPデザインでは「CMYK」の形式を使用してデザインデータを作成します。
※家庭用インクジェットプリンタの多くは「RGB」形式のデータを用いて印刷する前提で作られています。また業務用の印刷機でも「RGB」形式のデータを用いて印刷するものもあり、どちらの形式か意識して制作する必要があります。
「RGB」と「CMYK」とでは再現できる色域(色の範囲)が異なり、通常「RGB」の方が色域が広く、より多くの色を再現できます。
このことから、パソコンのディスプレイ上(RGB)では鮮やかに見える色が、印刷後の印刷物(CMYK)ではくすんだ色になってしまうといったことがおこります。これは、CMYKで再現できない色域の色を近似色で代替するためです。
印刷物を扱うDTPデザインでは、制作時のディスプレイ上で見える色と、印刷された後の色の違いを認識し、適切な色調整を行うことが重要となります。
WebデザインとDTPデザインの違い②『画像データの解像度』
WebデザインとDTPデザインでは、使用する画像データに必要な「解像度」が異なります。

一般的に、Webデザインで使用する画像に必要な解像度は「72dpi」、DTPデザインで使用する画像に必要な解像度は「350dpi」と言われています。
※dpi(dots per inch)とは画像の密度(1インチの幅にどれだけのドット=点を表現できるか)のことです。数値が大きいほど、きめ細かい画像となり、データ容量も大きくなります。
Webデザインでは、一般的なディスプレイが72dpiで表現されていることから、画像の解像度も「72dpi」というきめの粗い、比較的データ容量が小さいもので問題なく表示されます。
対してDTPデザインでは、印刷機の特性上、画像の解像度は「350dpi」できめ細かくデータ容量が大きいものを使用することで、奇麗な仕上がりの印刷物になります。
もし、印刷用データに解像度「72dpi」の画像を使用してしまうと、パソコンのディスプレイでは奇麗に表示されていても、印刷後はカクカクした粗い仕上がりになってしまいます。
なお最近ではノートPCやスマートフォンの多くで高解像度ディスプレイが採用されていますが、システム上の処理の仕方などともあいまって画像制作で求められる条件は変わります。印刷の場合も印刷機や印刷する対象によって条件が違ってきますので、72や350というのはあくまでひとつの目安です。
WebデザインとDTPデザインの違い③『動きの表現』

Webデザインは、パソコンやスマートフォンの画面上のボタン、リンクをクリック(タップ)することで何かしらの動きを加えたり、時間差で自動的に表示を変えるなど、画面ひとつで、奥行きのある動きの表現が可能です。
対してDTPデザインの一般的な印刷物は静止画となるため、Webデザインのような動きの表現はできませんが、立体物としての工夫(折り加工、型抜き、特殊な紙を使用など)で、Webデザインとは趣の異なる表現が可能です。
WebデザインとDTPデザインの違い④『完成後の修正・変更』

Webデザインでは、Webサイトの完成後に内容の修正・変更を比較的容易に行うことができます。修正・変更を行い、データをアップロードすることで、リアルタイムに反映されるため、Webサイトを閲覧するお客様には常に最新の情報をお届けすることができます。
対してDTPデザインは、完成が印刷後の印刷物となるため、完成後にデザインの修正・変更をすることができません。 デザインの修正・変更が必要な場合は再印刷となり、別途印刷コストが追加で発生します。 そのため、DTPデザインでは、印刷前に入念なチェックを行い、間違いのないデータ作成をを行うことがWebデザイン以上に重要となります。
WebデザインとDTPデザインの違い⑤『知識』

Webデザインでは、視覚的なデザイン表現・画面の設計はもちろん、Webサイトの構築に必要なWebコーディングと呼ばれる部分の知識(HTML・CSS・JavaScriptなどのプログラムほか)も必要です。
デザインによっては、コーディング不可(Webサイトとして構築することができない)といったことも考えられるため、コーディングのルールを知っておくことが必要不可欠となります。
DTPデザインでは、視覚的なデザイン表現に加え、印刷関連の知識が必要となります。印刷に適したデザインデータを作成、印刷会社へ入稿し、印刷後の仕上がりを知っておかなければなりません。
まとめ
以上がWebデザインとDTPデザインの主な違いになります。
ディスプレイで表示して操作できるWebサイトか、印刷機で印刷する印刷物かで違いが大きく分かれていますね。WebデザインとDTPデザインで違いはありますが、両方ともそれぞれの魅力があります。
WebデザインまたはDTPデザインで何かお困りのことがあれば、株式会社ティウェブにご相談ください。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。




